زمانی که گوگل الگوریتم موبایل خود را بهروزرسانی کرد، گویی که جنگ آخرالزمانی رخ داده است. این الگوریتم به نوعی جنگ بین صفحات موبایل فرندلی و صفحات غیرموبایلفرندلی بود. بروزرسانی الگوریتم گوگل باعث شد آخرالزمان اینترنت در دست صفحات موبایل فرندلی باشد. به همین دلیل این الگوریتم در سئو به الگوریتم موبایل گدون معروف شد که به جنگ آخرالزمان یا آرمگدون اشاره دارد. در این مقاله از جت سئو قرار است به بررسی الگوریتم موبایل گدون بپردازیم. اگر به دنبال کسب رتبههای بالا در نتایج جستجوی موبایلی گوگل هستید، این مقاله میتواند به شما کمک کند.

دلایل و معیارهای طراحی الگوریتم موبایل فرندلی
الگوریتم mobilegeddon در ماه آوریل سال 2015 به عنوان یک بهروزرسانی از الگوریتم موبایل گوگل منتشر شد. این بروزرسانی بر بالا بردن رتبه سایتهای موبایل فرندلی در نتایج جستجوی گوشیهای هوشمند تمرکز داشت. برخلاف بروزرسانی دیگر الگوریتمهای گوگل مثل الگوریتم پاندا، الگوریتم پنگوئن و مرغ مگس خوار، برای ارائه بروزرسانی موبایل گدون، گوگل سر و صدای زیادی به راه انداخت. آنها در ابتدا چند ماه قبل از ارائه، در دسامبر 2014 از برنامه خود برای بهروزرسانی الگوریتم موبایل خبر داد. در آن زمان اعلام شد که گوگل در حال آزمایش یک الگوریتم رتبهبندی جدید برای موبایلها است و در فوریه 2015 آن را ارائه خواهد کرد. در واقع گوگل با این سروصداها میخواست رسما به همه اعلام کند عمر صفحاتی که موبایل فرندلی نیستند، رو به اتمام است و باید برای آنها فکری کنند.
این الگوریتم موبایل فرندلی فقط بر روی نتایج جستجویی که با موبایل انجام می شود تاثیر میگذارد. در نتیجه آن، صفحاتی که موبایل فرندلی هستند در نتایج موتور جستجو جایگاههای بالا را میگیرند و صفحاتی که موبایل فرندلی نیستند، پایین کشیده میشوند. در واقع الگوریتم Mobile Friendly تنها باعث بهبود نتایج جستجو در موبایل میشود و کاری با نتایج جستجوی کامپیوترهای شخصی و تبلتها ندارد.
اگر یادتان باشد در سالهای اولیه که گوشیهای مجهز به وای فای یا اینترنت همراه به بازار عرضه شده بودند، برخی صفحات سایتها را که با گوشی موبایل باز میکردید، تصویری بهم ریخته و ناخوانا را مشاهده میکردید. در آن دوران برای یافتن اطلاعات موردنیاز باید به سختی چنین صفحات آزاردهندهای را زیر و رو میکردید تا به چیزی که نیاز داشتید، برسید. البته آن سالها کمتر کسی با استفاده از موبایل به وبگردی میپرداخت.
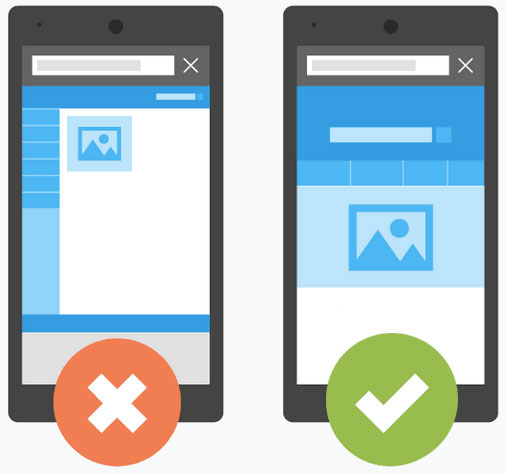
رفته رفته با ظهور گوشیهای هوشمند و گستردهتر شدن استفاده از اینترنت پس از سال 2010، جستجو در گوگل با استفاده از گوشیهای موبایل هم روزبهروز بیشتر شد. تا جایی که گوگل تصمیم گرفت موبایلها را بیشتر از کامپیوترهای خانگی تحویل بگیرد. گوگل در زمان معرفی الگوریتم موبایل گدون این عکس را منتشر کرد تا تفاوت صفحه موبایل فرندلی را با صفحهای که موبایل فرندلی نیست، به وضوح مشخص کند.

در نتیجه ارائه الگوریتم موبایل گدون صفحاتی که موبایل فرندلی بودند در جستجوی موبایل رتبههای بالاتر را بدست میآوردند. البته در آن زمان هم گوگل اعلام کرد در نهایت تجربه کاربری نقش اصلی را در تعیین رتبه یک صفحه دارد. یعنی بدست آوردن رضایت کاربران از موبایل فرندلی بودن هم مهمتر است. در آن زمان گوگل سه نکته را در مورد موبایل گدون اعلام کرد:
- تاثیر آن فقط روی جستجو با موبایل اعمال میشود.
- تاثیر آن بر روی همه زبانهای دنیا اعمال میشود.
- بر روی هر صفحه به صورت جداگانه تاثیر میگذارد، نه کل سایت
هرچند در ابتدای ارائه بروزرسانی موبایل گدون تغییر چندانی در نتایج جستجوها مشاهده نشد اما رفته رفته اهمیت آن بیشتر شد. هرچقدر جستجو با گوشیهای موبایل در گوگل بیشتر شد، اولویت موبایل گدون در تعیین رتبه صفحات هم بیشتر شد. تقریبا یک سال بعد در سال 2016، گوگل به طور جدی وارد میدان شد و این بار الگوریتم Mobile First Index را معرفی کرد. این الگوریتم به نوعی پایان جنگ آخرالزمان موبایلی بود. گوگل با ارائه موبایل فرست ایندکس اعلام کرد از این پس نسخه موبایل صفحات وب را در اولویت قرار میدهد. یعنی ابتدا نسخه موبایل صفحات را ایندکس میکند. بعد به سراغ نسخه دسکتاپ آنها میرود.
این اتفاق تنها یک بهروزرسانی در الگوریتم تولید موبایل نبود. بلکه یک تغییر همه جانبه بود. تا قبل از آن داشتن نسخه موبایلی برای صفحات صرفا یک امتیاز محسوب میشد. اما حالا دیگر جزو ملزومات اصلی هر سایت و هر صفحهای از سایت بود. نشانه مهم این تغییر همه جانبه خداحافظی همیشگی با صفحاتی بود که موبایل فرندلی نبودند.
تاثیر الگوریتم Mobilegeddon بر سئو سایت
هنوز میزان دقیق تاثیر الگوریتم موبایل گدون بر نتایج جستجو مشخص نیست اما گفته میشود تاثیر آن از الگوریتمهای پاندا و پنگوئن هم بیشتر است. موبایل گدون صفحات سایت را جداگانه ارزیابی میکند. بدین ترتیب ممکن است برخی صفحات سایت شما موبایل فرندلی شناخته نشوند و مورد علاقه این الگوریتم نباشد. اما برخی صفحات موبایل فرندلی باشند و امتیاز خوبی از این الگوریتم بگیرند. همچنین در چشم گوگل هیچ صفحهای نیست که نسبتا موبایل فرندلی باشد. بلکه هر صفحه یا موبایل فرندلی هست یا نه.
روشهای ایجاد یک سایت Mobile Friendly
برای آنکه سایت خود را موبایل فرندلی کنید، راههای مختلفی وجود دارد. برخی سعی میکنند سایت خود را واکنشگرا بسازند تا هم برای نسخه دسکتاپ و هم برای نسخه موبایل بدون تغییر آدرس قابل نمایش باشد. برخی هم از یک زیردامنه استفاده میکنند یا حتی نسخهای جدا برای موبایل طراحی میکنند. در ادامه سه مورد از روشهای ایجاد سایت موبایل فرندلی را بررسی میکنیم:
طراحی ریسپانسیو
استفاده از بوت استرپ (BOOTSTRAP)
در این روش از یک فریم ورک برنامه نویسی به نام بوت استرپ برای طراحی سایت به صورت واکنشگرا استفاده میشود. در سایتهای واکنشگرا، نمایش سایت برای کاربران موبایل تغییر میکند. شیوه کار سایت واکنشگرا بدین صورت است که هر صفحه از سایت را به 12 قطعه مساوی تقسیم میکند. هنگامی که کاربری از نسخه دسکتاپ به صفحه وارد شود، هر 12 قطعه به طور کامل نشان داده میشوند.
بیشتر بخوانید: فضای بالای صفحه یا Above The Fold چیست؟
اما وقتی کاربر موبایلی به صفحه وارد شود، هر قطعه به طور متناسب کوچک میشود تا برای نمایش در موبایل بهینه باشد. همچنین ممکن است ترتیب نمایش قطعهها تغییر کند. مثلا قطعههای کناری بالای صفحه حذف شده و به پایین صفحه منتقل میشوند تا کاربر نیازی به کشیدن صفحه به چپ و راست نداشته باشد. البته در هر دو حالت محتوای صفحه ثابت و یکسان است، تنها محل قرارگیری المانها در دو حالت متفاوت میشود.
ایجاد نسخه موبایل در یک زیردامنه
روش دیگری که میتوانید برای ساخت نسخه موبایل سایتتان استفاده کنید، استفاده از زیردامنه است. در این روش باید یک نسخه کامل از سایت را بر روی یک زیردامنه بارگذاری کنید. این نسخه باید کاملا مخصوص کاربران موبایل طراحی شده باشد. معمولا در چنین حالتی سایت را روی زیردامنه m.example.com بارگذاری میکنند. با انجام این کار، کاربرانی که با موبایل به سایت شما میآیند به طور خودکار به زیردامنه موبایل هدایت میشوند.
بیشتر بخوانید: مقایسه ساب دامین با ساب فولدر و تاثیر آن بر سئو
مزیت استفاده از زیردامنه در این است که همه چیز به طور ویژه و اختصاصی برای کاربران موبایل از نو طراحی شده و به تجربه کاربری این کاربران توجه ویژه میشود. اما به هرحال این کار وقت و هزینه زیادی از شما خواهد گرفت. خود گوگل هم توصیه میکند به جای استفاده از زیردامنه از سایت واکنشگرا استفاده کنید. زیرا پیادهسازی نسخه موبایل در زیردامنه نیاز به رعایت نکات و جزییات زیادی دارد. برای مثال با پیادهسازی غیر اصولی آن ممکن است گوگل محتوای زیر دامنه را به عنوان محتوای تکراری شناسایی کند.
طراحی سایت پویا یا استفاده از داینامیک سروینگ
روش دیگری که برای این کار میتوانید استفاده کنید، پویاسازی سایت است. بدین ترتیب که کدهای HTML سایت خود را برای کاربران موبایلی بهینهسازی میکنید. در این روش از هیچ زیردامنهای استفاده نمیشود و آدرس صفحات سایت در هر دو حالت ثابت است. اما کدهای HTML طوری به کار میروند که سایت برای کاربران موبایلی بهینه باشد. در این روش در واقع یک نسخه جدا برای کاربران موبایلی طراحی میشود اما در همان دامنه اصلی سایت بارگذاری میشود. کاربرانی که از موبایل به سایت میآِیند، به طور خودکار نسخه موبایل را مشاهده میکنند.
تست موبایل فرندلی بودن سایت
در صورتی که از روشهای بالا برای ایجاد نسخه موبایل سایتتان استفاده کردهاید، بد نیست موثر بودن آن را بررسی کنید. چرا که ایجاد نسخه موبایلی جزییات زیادی دارد و احتمال بروز خطا در اجرای آن بالا است. بنابراین پس از اجرای آن حتما نسبت به بررسی آن اقدام کنید. گوگل فکر اینجای کار را هم کرده و با ارائه ابزار تست موبایل فرندلی (https://search.google.com/test/mobile-friendly) این امکان را به کاربران داده تا نسبت به موبایل فرندلی بودن سایت خود مطمئن شوند.
چگونگی عملکرد الگوریتم Mobilegeddon گوگل در جهت بهینهسازی سئو سایت
پس از اینکه نسبت به موبایل فرندلی بودن سایت خود مطمئن شدید، بد نیست با چگونگی عملکرد الگوریتم موبایل گدون هم آشنا شوید. با شناخت عملکرد این الگوریتم میتوانید با تسلط بیشتری فعالیتهای سئوی سایت خود را برای همخوانی با الگوریتم موبایل گدون انجام دهید. در ادامه مهمترین پارامترهای مورد توجه الگوریتم موبایل گدون را مرور میکنیم:

محتوای یکسان در دسکتاپ و موبایل
یکی از اساسیترین نکاتی که در مورد موبایل فرندلی بودن سایت یا همخوانی آن با الگوریتم موبایل گدون باید مدنظر داشته باشید، یکسان بودن نسخه دسکتاپ و موبایل است. این موضوع برای محتوای سایت اهمیت بیشتری هم پیدا میکند. چرا که محتوا مهمترین چیزی است که خزندههای گوگل بررسی میکنند. چنانچه محتوای نسخه موبایل از نسخه دسکتاپ کمتر باشد، یک ویژگی منفی برای نسخه موبایل به حساب میآِید و نشان میدهد شما اهمیت کمتری برای نسخه موبایل سایت قائل شدهاید. این چیزی نیست که موبایل گدون را خوشحال کند.
کدهای اسکیما یکسان
استفاده از کدهای اسکیما برای صفحات سایت به خزندههای گوگل کمک میکند ویژگیهای صفحه را بهتر بشناسند. به علاوه این صفحات در نتایج جستجو به طور شاخصتری نمایش داده میشوند و احتمال کلیک گرفتن آنها بیشتر است. یکی از نکاتی که برای موبایل گدون اهمیت دارد، یکسان بودن این کدها در دو نسخه دسکتاپ و موبایل است. در زمان ایجاد کدهای اسکیما مراقب باشید کدها را برای هر دو نسخه به طور یکسان استفاده کنید.
بیشتر بخوانید: اسکیما چیست ؛ انواع و کاربرد اسکیما در سئو
یکسان بودن توضیحات متا (متا دیسکریپشن)
توضیحات متا یا متا دیسکریپشن هم از جمله مهمترین بخشهایی هستند که در نتایج جستجو نمایش داده میشوند. برای موبایل فرندلی بودن صفحات سایت باید مراقب باشید کلمات کلیدی استفاده شده در این قسمت برای هر دو حالت دسکتاپ و موبایل یکسان باشد.
متفاوت نبودن محتوای سایتهای دو زبانه
اجرای سایتهای دوزبانه همواره نیاز به توجه زیادی به جزییات دارد. زیرا خطاهای زیادی ممکن است اتفاق بیفتد. حساسیت این موضوع وقتی بیشتر میشود که بخواهید نسخه موبایل هم برای سایت دوزبانه ایجاد کنید. در ایجاد نسخه موبایل سایتهای دوزبانه خیلی مراقب باشید که محتوای آنها یکسان باشد.
اهمیت فایلهای Site Map و Robots.txt
فایل نقشه سایت یا sitemap شما را به گوگل نمایش میدهد. در واقع لیستی از محتواهای سایت را به خزندههای گوگل نشان میدهد تا آنها بهتر بتوانند سایت شما را رصد کنند. فایل robots.txt هم مثل تابلوهای راهنمایی رانندگی، صفحاتی را که نباید خزندهها ایندکس کنند، مشخص میکند. برای سازگاری سایت با موبایل گدون لازم است ساختار فایل sitemap و robots.txt در هر دو نسخه دسکتاپ و موبایل یکسان باشد.
فعال کردن نسخه موبایل در سرچ کنسول
مراقب باشید حتما نسخه موبایل سایت شما در سرچ کنسول فعال باشد. به خصوص اگر از زیردامنه جدا برای نسخه موبایل استفاده میکنید. در حالتی که سایت خود را به صورت url در سرچ کنسول ثبت کردهاید، زیردامنه نسخه موبایل را هم باید جداگانه ثبت کنید.
بررسی ظرفیت سرور در صورت جدا بودن سرور نسخه موبایل
در صورتی که از سرور جداگانه برای بارگذاری نسخه موبایل سایت خود استفاده میکنید، مراقب باشید که سرور آن به اندازه سرور نسخه دسکتاپ ظرفیت داشته باشد و بتواند رضایت خزندههای گوگل را بدست آورد.
سوالات متداول در مورد الگوریتم Mobilegeddon
-
الگوریتم موبایل گدون چیست؟
موبایل گدون یک بروزرسانی از الگوریتم موبایل گوگل است که در سال 2015 ارائه شد. این الگوریتم بر روی نتایج جستجوی موبایل تاثیر میگذاشت و رتبههای بالاتر را به صفحات موبایل فرندلی میداد. این الگوریتم در سالهای بعد باز هم ارتقا یافت.
-
الگوریتم mobile first index چیست؟
این الگوریتم بعد از موبایل گدون در سال 2016 ارائه شد. گوگل با ارائه بروزرسانی موبایل فرست ایندکس اعلام کرد صفحات نسخه موبایل سایتها را در اولویت ایندکس قرار میدهد. یعنی صفحات نسخه موبایل به صفحات نسخه دسکتاپ ترجیح داده شدند. در واقع پس از ارائه این الگوریتم، گوگل ابتدا نسخه موبایل صفحات مختلف را ایندکس میکند، بعد به سراغ نسخه دسکتاپ آنها میرود. همچنین دوران صفحاتی که موبایل فرندلی نبودند، پایان یافت.
-
چگونه میتوان از موبایل فرندلی بودن صفحات سایت مطمئن شد؟
برای آزمایش موبایل فرندلی بودن صفحات سایت گوگل ابزاری به نام تست موبایل فرندلی ارائه کرده که با وارد کردن آدرس هر صفحه اعلام میکند آیا صفحه موردنظر موبایل فرندلی هست یا نه.
-
الگوریتم موبایل گدون به چه مواردی بیشتر اهمیت میدهد؟
نکته اصلی یکسان بودن ساختار نسخه موبایل و دسکتاپ است. یعنی باید محتوا، کدهای اسکیما، فایلهای sitemap و robots.txt یکسان باشد و هر دو نسخه در سرچ کنسول ثبت شده باشند.
- آیا الگوریتمهای موبایل فرندلی برای سایتهای فارسی زبان هم اجرا میشوند؟
درمورد اعمال الگوریتمها در زبان فارسی به طور اختصاصی چیزی اعلام نشده اما گوگل اعلام کرد از سال 2020 الگوریتمهای موبایل فرندلی را برای همه صفحات وب اجرا میکند.
جمعبندی
در سالهای اخیر به دلیل زیاد شدن استفاده از گوشیهای همراه میزان جستجوی موبایلی در گوگل از جستجو با کامپیوترهای خانگی بیشتر شده است. از همین رو گوگل هم ترجیح میدهد کاربران موبایلی را در اولویت قرار دهد. برای این کار گوگل ابتدا در سال 2015 الگوریتم موبایل گدون را معرفی کرد. این الگوریتم باعث میشد صفحات موبایل فرندلی در جستجوی موبایل رتبههای بالاتری به دست آورند. در ادامه گوگل الگوریتم موبایل فرست ایندکس را در سال 2016 ارائه و اعلام کرد از این پس نسخه موبایل صفحات وب در اولویت ایندکس توسط گوگل قرار میگیرند. با ارائه این الگوریتم دیگر عمر صفحاتی که موبایل فرندلی نبودند، به سر آمد.
اگر می خواهید مشکلات موبایل فرندلی بودن صفحات سایت خود را تشخیص دهید پیشنهاد می کنیم از جت سئو استفاده کنید. جت سئو یک ابزار آنالیز سئو سایت است که امکانات گسترده ای را در اختیار کارشناسان سئو قرار می دهد. همچنین این ابزار یک اکستنشن سئو دارد که به شما کمک می کند صفحات سایت خود و رقبا را در کسری از ثانیه تحلیل کنید.
اگر هم می خواهید رتبه سایت خود را بین رقبا بدانید کافی است به صفحه مربوطه در جت سئو مراجعه کنید.
در مورد الگوریتم های دیگر گوگل بخوانید:







