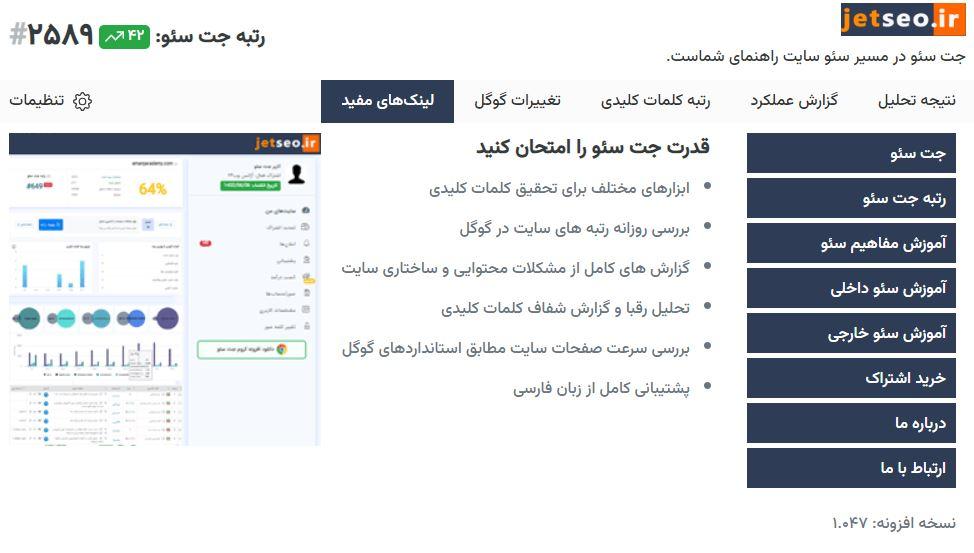
ﮐﺎﺭﺑﺮﺩﻫﺎﯼ ﺍﻓﺰﻭﻧﻪ ﺟﺖ ﺳﺌﻮ
ﺍﻓﺰﻭﻧﻪ ﺟﺖ ﺳﺌﻮ ﺑﺎ ﺗﻮﺟﻪ ﺑﻪ ﺍﻣﮑﺎﻧﺎﺕ گوناکونی ﮐﻪ ﺩﺭ ﺑﺨﺶﻫﺎﯼ ﻣﺨﺘﻠﻒ ﺧﻮﺩ ﺩﺭ ﺍﺧﺘﯿﺎﺭ ﮐﺎﺭﺑﺮﺍﻥ ﻗﺮﺍﺭ ﻣﯽﺩﻫﺪ، ﮐﺎﺭﺑﺮﺩﻫﺎﯼ ﻓﺮﺍﻭﺍﻧﯽ ﺑﺮﺍﯼ ﻓﻌﺎﻻﻥ ﺣﻮﺯﻩ ﺳﺌﻮ ﺩﺍﺭﺩ. ﺩﺭ ﺑﺨﺶﻫﺎﯼ ﻣﺨﺘﻠﻒ ﺳﺌﻮ ﻣﺎﻧﻨﺪ ﺳﺌﻮ ﺩﺍﺧﻠﯽ و ﺳﺌﻮ ﻓﻨﯽ ﻣﯽﺗﻮﺍﻧﯿﺪ ﺑﺮﺍﯼ ﺑﺮﺭﺳﯽﻫﺎﯼ ﺩﻗﯿﻖ ﺧﻮﺩ ﺍﺯ ﺍﮐﺴﺘﻨﺸﻦ ﺟﺖ ﺳﺌﻮ ﮐﻤﮏ ﺑﮕﯿﺮﯾﺪ. ﺩﺭ ﺍﺩﺍﻣﻪ ﺑﺨﺸﯽ ﺍﺯ ﮐﺎﺭﺑﺮﺩﻫﺎﯼ ﺍﯾﻦ ﺍﻓﺰﻭﻧﻪ ﺭﺍ ﺑﺮﺍﯼ ﺷﻤﺎ ﺷﺮﺡ ﻣﯽﺩﻫﯿﻢ.
ﺑﺮﺭﺳﯽ ﺳﺌﻮ ﺗﮑﻨﯿﮑﺎﻝ
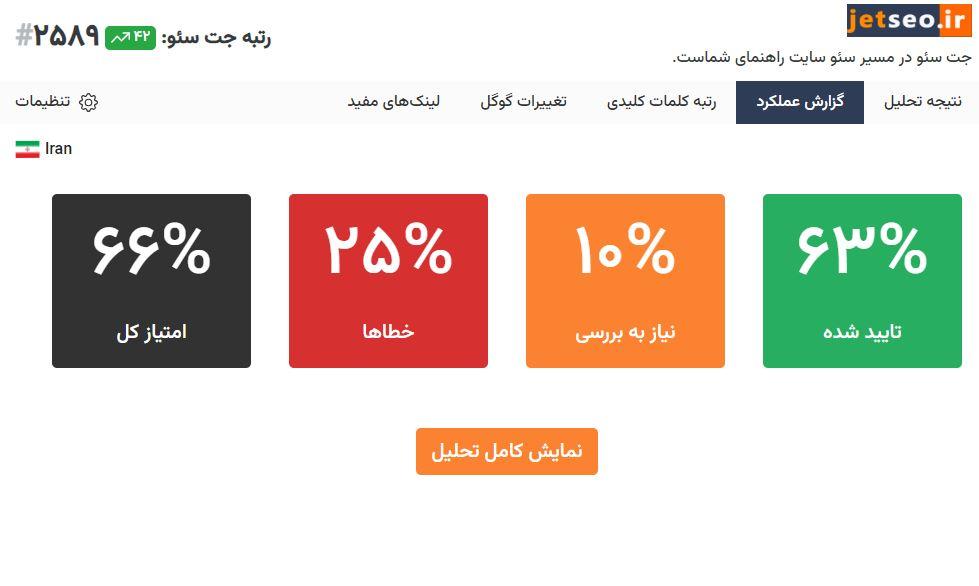
ﺩﺭ ﺻﻮﺭﺗﯽ ﮐﻪ ﺑﺨﻮﺍﻫﯿﺪ صفحات سایت ﺧﻮﺩ یا رقبا ﺭﺍ ﺍﺯ ﻧﻈﺮ ﺳﺌﻮ فنی ﺑﺮﺭﺳﯽ ﮐﻨﯿﺪ ﺍﮐﺴﺘﻨﺸﻦ ﺟﺖ ﺳﺌﻮ ﺗﺤﻠﯿﻞ ﮐﺎﻣﻠﯽ را ﺩﺭ ﺍﺧﺘﯿﺎﺭ ﺷﻤﺎ ﻗﺮﺍﺭ ﻣﯽﺩﻫﺪ:
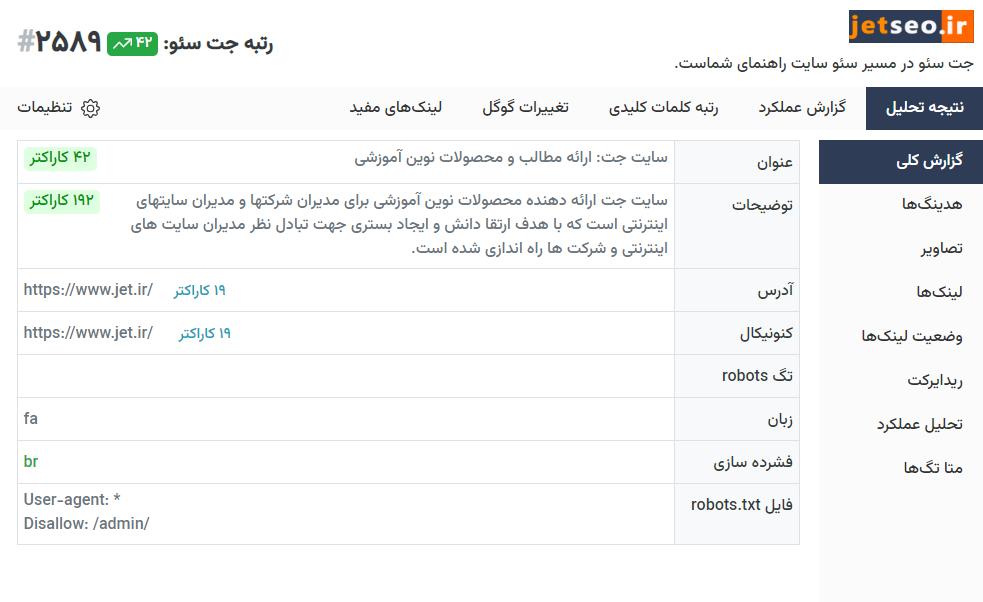
- ﺩﺭ قسمت گزارش کلی ﺁﺩﺭﺱ ﮐﻨﻮﻧﯿﮑﺎﻝ ﺻﻔﺤﻪ، مقدار متا تگ robots، متن فایل robots.txt و ﻭﺿﻌﯿﺖ ﻓﺸﺮﺩﻩ ﺳﺎﺯﯼ منابع ﺳﺎﯾﺖ ﺭﺍ ﻣﯽﺗﻮﺍﻧﯿﺪ مشاهده کنید.
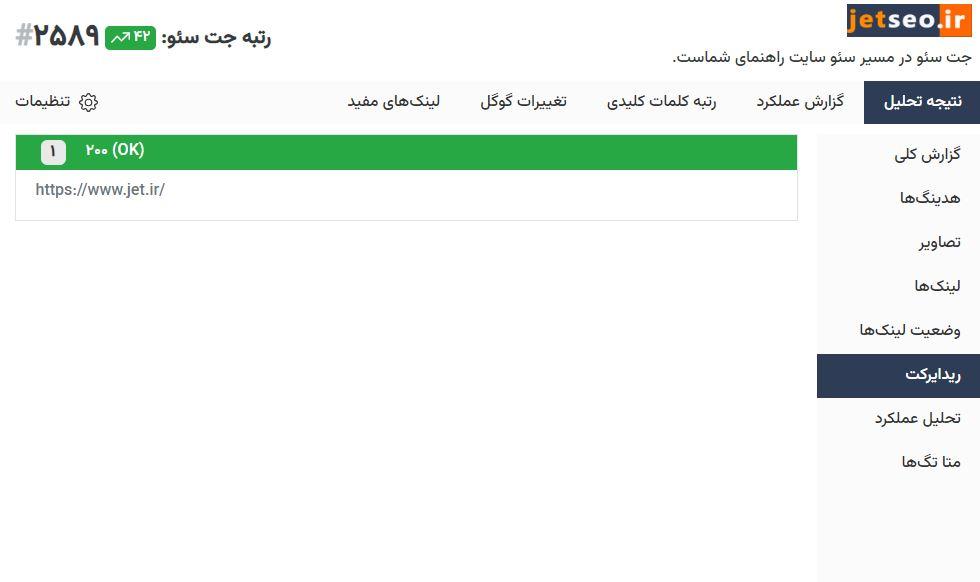
- در قسمت ریدایرکت ها می توانید چک کنید که آدرسی که وارد کرده اید کد وضعیت 200 را برگردانده است یا به صفحه دیگری ریدایرکت شده است.
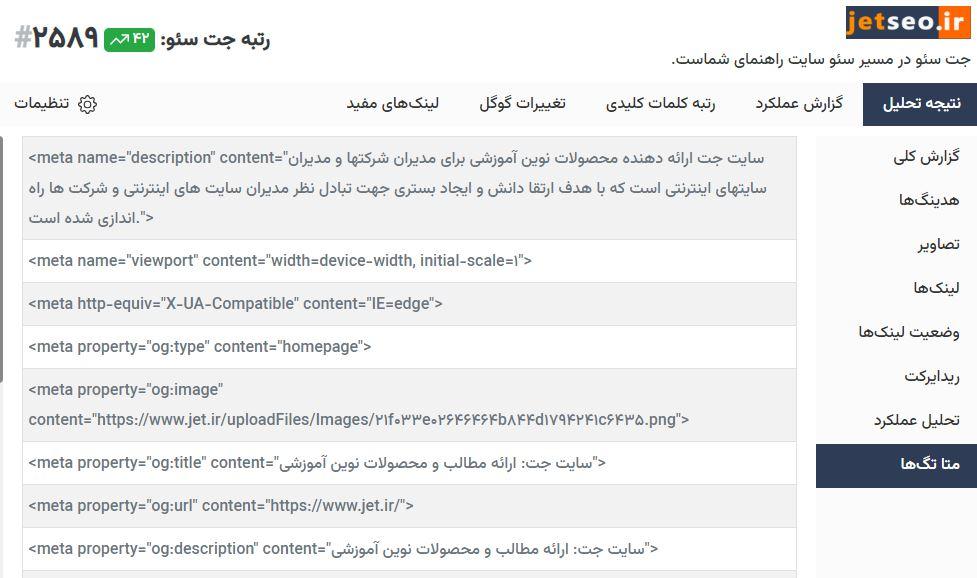
- در قسمت متاتگ ها می توانید بررسی کنید که آیا متاتگ های مهم، از جمله متاتگ های شبکه های اجتماعی (Open Graph و Twitter)، در صفحه قرار دارند یا خیر.
ﺑﺮﺭﺳﯽ ﺳﺌﻮ ﺩﺍﺧﻠﯽ
ﺑﺮﺍﯼ ﺑﺮﺭﺳﯽ ﺳﺌﻮ ﺩﺍﺧﻠﯽ ﺳﺎﯾﺖ ﺧﻮﺩ ﻣﯽﺗﻮﺍﻧﯿﺪ ﺑﺎ ﺍﻃﻤﯿﻨﺎﻥ ﺍﺯ ﺍﻓﺰﻭﻧﻪ ﺟﺖ ﺳﺌﻮ ﺍﺳﺘﻔﺎﺩﻩ ﮐﻨﯿﺪ. این اکستنشن سئو ﻣﻮﺍﺭﺩﯼ ﮐﻪ ﺩﺭ ﺑﺨﺶ ﺳﺌﻮ ﺩﺍﺧﻠﯽ ﺍﺯ ﺍﻫﻤﯿﺖ ﺑﺎﻻﯾﯽ ﺑﺮﺧﻮﺭﺩﺍﺭﻧﺪ ﺭﺍ ﺑﻪ ﻃﻮﺭ ﮐﺎﻣﻞ ﺑﺮﺭﺳﯽ می کند. از جمله این موارد عبارت اند از:
- در قسمت هدینگ ها می توانید بررسی کنید که چه زیرتیترهایی در صفحه وجود دارند و آیا ترتیب استفاده از آنها صحیح است یا خیر.
- در قسمت تصاویر می توانید بررسی کنید که چه تصاویر مهمی فاقد متن جایگزین هستند.
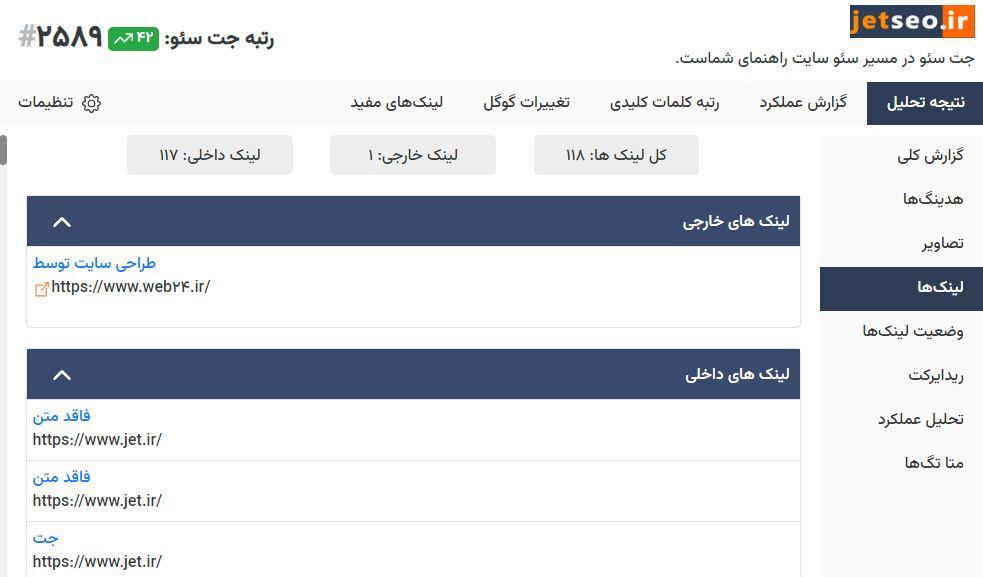
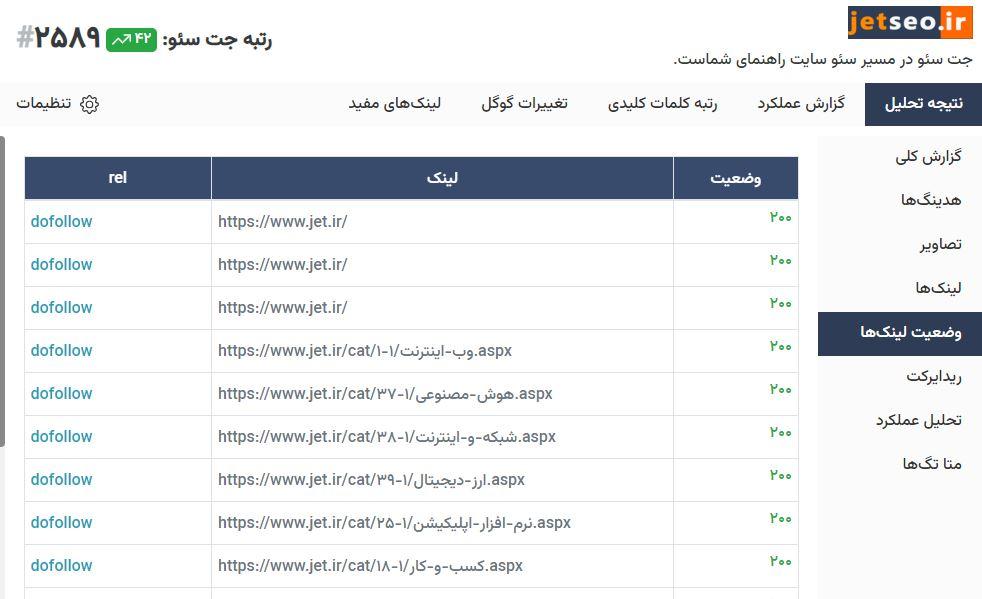
- در قسمت وضعیت لینک ها می توانید آنالیز کنید که چه لینک هایی در صفحه وجود دارند و در صورت وجود لینک اشتباه، لینک شکسته و موارد نظیر آن اصلاحات لازم را در صفحه انجام دهید.
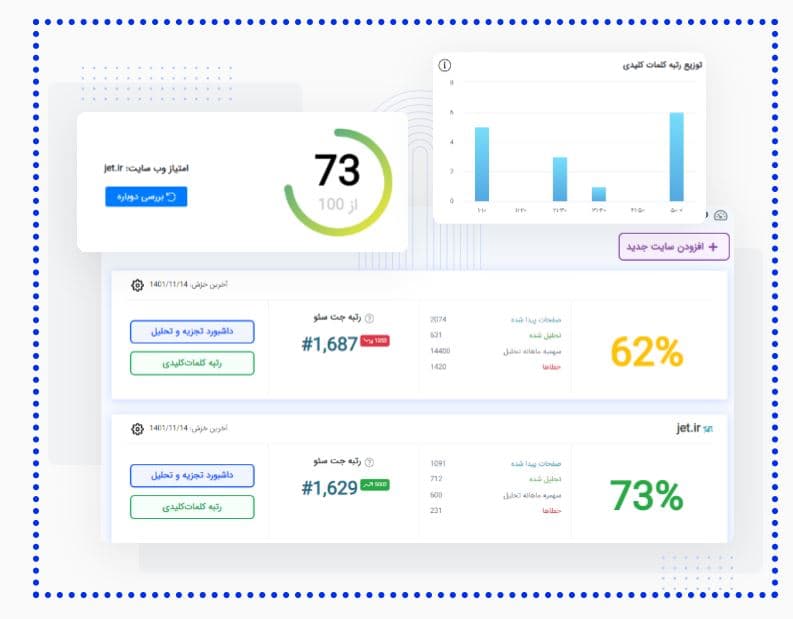
ﺑﺮﺭﺳﯽ ﺭﺗﺒﻪ ﻭﺏ ﺳﺎﯾﺖ
ﺍﺑﺰﺍﺭ ﻭ ﺍﻓﺰﻭﻧﻪ ﺟﺖ ﺳﺌﻮ ﺑﺎ ﺍﻣﮑﺎﻥ ﺭﺗﺒﻪﺑﻨﺪﯼ ﺳﺎﯾﺖﻫﺎ، ﺟﺎﯾﮕﺰﯾﻦ ﻣﻨﺎﺳﺒﯽ ﺑﺮﺍﯼ ﺳﺎﯾﺖ ﺭﺗﺒﻪﺑﻨﺪﯼ ﺍﻟﮑﺴﺎ ﺍﺳﺖ. ﺩﺭ ﻗﺴﻤﺖ ﺑﺎﻻﯼ ﺍﯾﻦ Extension ﺳﺌﻮ، ﺭﺗﺒﻪ ﺟﺖ ﺳﺌﻮ ﺭﺍ ﻣﯽﺑﯿﻨﯿﺪ ﮐﻪ ﻋﺪﺩ ﻣﻘﺎﺑﻞ ﺁﻥ ﺭﺗﺒﻪ ﺳﺎﯾﺖ ﺷﻤﺎ ﺭﺍ ﻧﻤﺎﯾﺶ ﻣﯽﺩﻫﺪ.
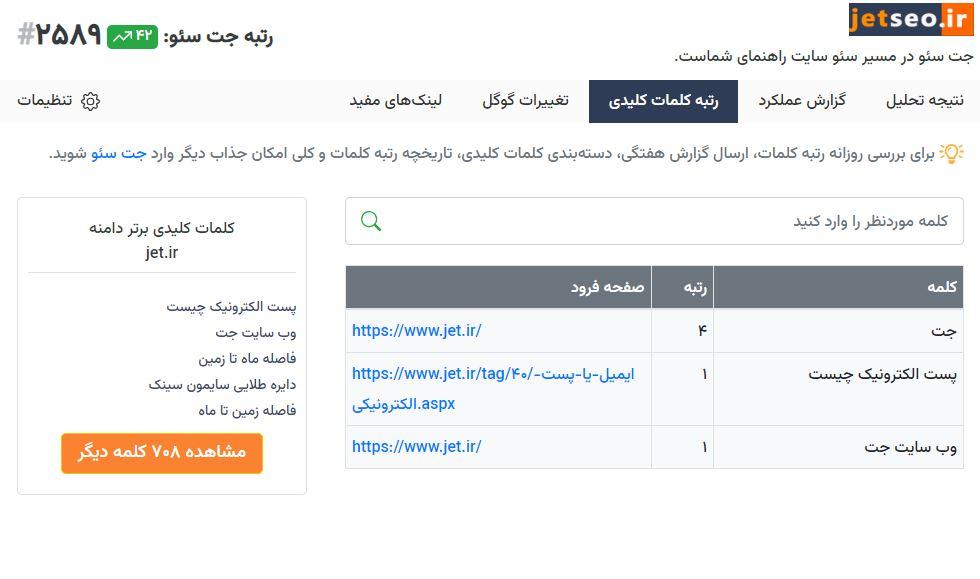
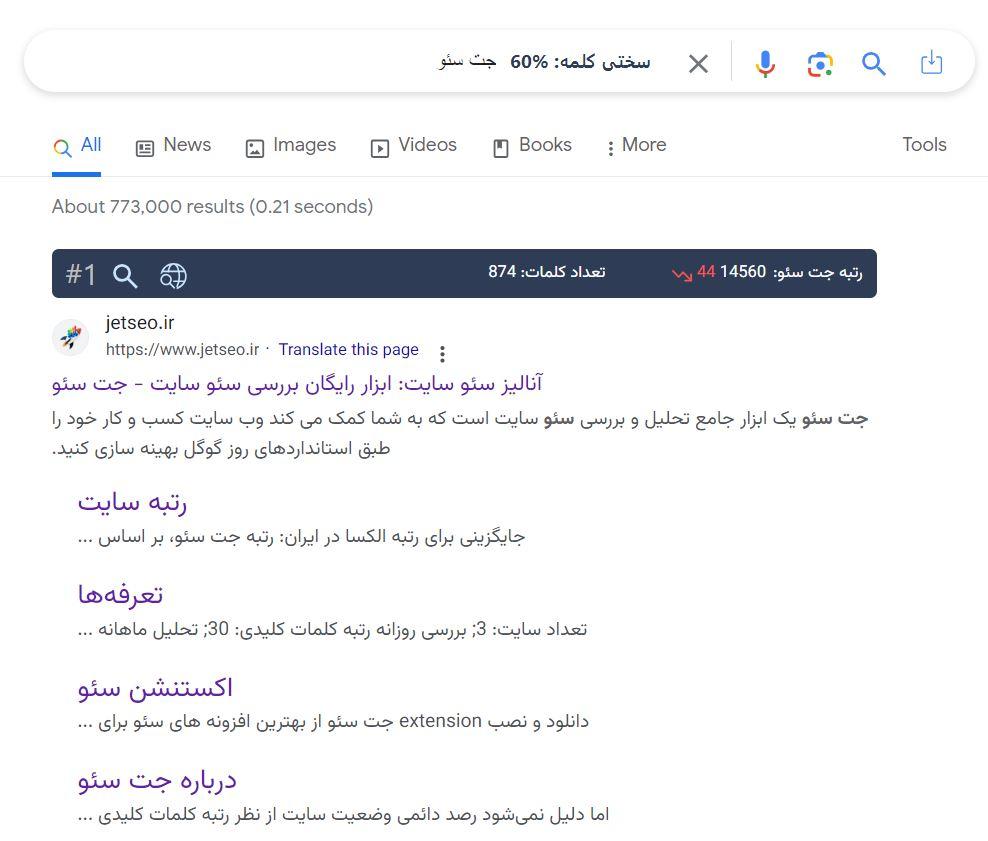
ﺑﺮﺭﺳﯽ ﺭﺗﺒﻪ ﮐﻠﻤﺎﺕ ﮐﻠﯿﺪﯼ
ﺑﺨﺶ ﺭﺗﺒﻪ ﮐﻠﻤﺎﺕ ﮐﻠﯿﺪﯼ ﺍﻓﺰﻭﻧﻪ ﺟﺖ ﺳﺌﻮ ﮐﻠﻤﺎﺕ ﮐﻠﯿﺪﯼ ﺑﺮﺗﺮ ﺩﺍﻣﻨﻪ ﻣﻮﺭﺩ ﻧﻈﺮ ﺭﺍ ﻧﻤﺎﯾﺶ ﻣﯽﺩﻫﺪ. ﻫﻤﭽﻨﯿﻦ ﺑﺎ ﻭﺍﺭﺩ ﮐﺮﺩﻥ ﮐﻠﻤﻪ ﺩﻟﺨﻮﺍﻩ ﺧﻮﺩ ﻣﯽﺗﻮﺍﻧﯿﺪ ﺭﺗﺒﻪ ﺩﻗﯿﻖ ﺁﻥ سایت ﺭﺍ به ازای کلمه کلیدی وارد شده ﻣﺸﺎﻫﺪﻩ ﮐﻨﯿﺪ.
ﻣﺰﺍﯾﺎﯼ ﺗﺤﻠﯿﻞ ﻭ ﺑﺮﺭﺳﯽ ﺻﻔﺤﺎﺕ ﺳﺎﯾﺖ ﺑﺎ ﺍﻓﺰﻭﻧﻪ ﺟﺖ ﺳﺌﻮ
ﺍﺳﺘﻔﺎﺩﻩ ﺍﺯ اکستنشن ﺟﺖ ﺳﺌﻮ ﻣﺰﺍﯾﺎﯼ ﺯﯾﺎﺩﯼ ﺑﺮﺍﯼ ﺷﻤﺎ ﺧﻮﺍﻫﺪ ﺩﺍﺷﺖ. ﺍﻓﺰﻭﻧﻪ ﺟﺖ ﺳﺌﻮ ﯾﮑﯽ ﺍﺯ ﺑﻬﺘﺮﯾﻦ افزونه های ﺳﺌﻮ ﺑﺮﺍﯼ ﮐﺮﻭﻡ ﺍﺳﺖ. ﺍﯾﻦ ﺍﮐﺴﺘﻨﺸﻦ ﺳﺌﻮ، ﺍﻣﮑﺎﻧﺎﺕ ﮐﺎﻣﻞ ﻭ ﺟﺎﻣﻊ ﺳﺎﯾﺮ ﺍﻓﺰﻭﻧﻪﻫﺎ ﺭﺍ ﺩﺭ ﺧﻮﺩ ﺩﺍﺭﺩ ﮐﻪ ﺷﻤﺎ ﺭﺍ ﺍﺯ ﻧﺼﺐ افزونه ﻫﺎﯼ ﻣﺨﺘﻠﻒ ﺑﺮﺍﯼ ﺑﺮﺭﺳﯽ ﺳﺎﯾﺖ ﺑﯽ ﻧﯿﺎﺯ ﻣﯽﮐﻨﺪ.
ﺍﺳﺘﻔﺎﺩﻩ ﺍﺯ ﺍﻓﺰﻭﻧﻪ ﺟﺖ ﺳﺌﻮ ﺑﻪ ﺩﻟﯿﻞ ﻓﺎﺭﺳﯽ ﺑﻮﺩﻥ ﺁﻥ ﺑﺴﯿﺎﺭ ﺁﺳﺎﻥ ﻭ ﮐﺎﺭﺑﺮﺩﯼ ﺍﺳﺖ. ﻧﺘﺎﯾﺠﯽ ﮐﻪ ﺍﺯ ﺗﺤﻠﯿﻞ این اکستنشن سئو ﺑﺪﺳﺖ ﻣﯽﺁﯾﻨﺪ، ﻣﺎﻧﻨﺪ ﻧﻤﺎﯾﺶ ﺧﻄﺎﻫﺎ ﻭ ﺭﺗﺒﻪ ﮐﻠﻤﺎﺕ ﮐﻠﯿﺪﯼ ﮐﺎﻣﻼ ﺩﻗﯿﻖ ﻫﺴﺘﻨﺪ؛ ﺯﯾﺮﺍ ﺍﯾﻦ ﺍﻓﺰﻭﻧﻪ ﻣﻄﺎﺑﻖ ﺑﺎ ﺍﺻﻮﻝ روز ﺳﺌﻮ ﺳﺎﺧﺘﻪ ﺷﺪﻩ ﺍﺳﺖ.
ﺍﺯ ﺩﯾﮕﺮ ﻣﺰﺍﯾﺎﯼ ﺍﺳﺘﻔﺎﺩﻩ ﺍﺯ این اکستنشن سئو ﺭﺍﯾﮕﺎﻥ ﺑﻮﺩﻥ ﺁﻥ ﺍﺳﺖ. ﺍﯾﻦ ﺍﻓﺰﻭﻧﻪ ﺑﺮ ﺧﻼﻑ ﺑﺮﺧﯽ ﺍﺯ ﺑﻬﺘﺮﯾﻦ افزونه های سئو ﺑﺮﺍﯼ ﮐﺮﻭﻡ ﻣﺎﻧﻨﺪ MozBar ﺑﻪ ﺻﻮﺭﺕ ﺭﺍﯾﮕﺎﻥ ﻣﻨﺘﺸﺮ ﺷﺪﻩ ﺍﺳﺖ.
ﺍﻓﺰﻭﻧﻪ ﺟﺖ ﺳﺌﻮ ﺍﻭﻟﯿﻦ ﺍﮐﺴﺘﻨﺸﻦ ﺳﺌﻮ ﺩﺭ ﻣﯿﺎﻥ ﺍﺑﺰﺍﺭﻫﺎﯼ ﺍﯾﺮﺍﻧﯽ
ﺣﺘﻤﺎ ﺷﻤﺎ ﻫﻢ ﺑﺮﺍﯼ ﺑﺮﺭﺳﯽ ﺳﺎﯾﺖ ﺧﻮﺩ ﺑﺎ ﺗﻌﺪﺍﺩ ﺯﯾﺎﺩﯼ ﺍﻓﺰﻭﻧﻪ های سئو کروم ﺁﺷﻨﺎ ﺷﺪﻩﺍﯾﺪ. ﭘﯿﺶ ﺍﺯ ﺍﻧﺘﺸﺎﺭ ﺍﻓﺰﻭﻧﻪ ﺟﺖ ﺳﺌﻮ ﻫﯿﭻ ﺍﻓﺰﻭﻧﻪ ﺳﺌﻮ ﺍﯾﺮﺍﻧﯽ ﻭﺟﻮﺩ ﻧﺪﺍﺷﺖ ﻭ ﺍﯾﻦ ﺍﻓﺰﻭﻧﻪ ﺍﻭﻟﯿﻦ ﺍﮐﺴﺘﻨﺸﻦ ﺳﺌﻮ ﻓﺎﺭﺳﯽ ﺍﺳﺖ.