شاید درباره اسکیما و اهمیت آن در سئو سایت و کسب رتبه بهتر در نتایج گوگل شنیده باشید. در این مطلب قصد داریم به این موضوع بپردازیم که دقیقا اسکیما چیست و انواع اسکیما گوگل کدام اند. با ما همراه باشید.
اسکیما یکی از مهمترین ترندهای سئو و بهینهسازی نتایج گوگل در سال 2023 است که باید توجه ویژهای به آن داشته باشیم. اگر سایت وردپرسی داشته باشید میتوانید به کمک افزونهها اسکیمای موردنظر را تنظیم کنید و اگر سایت خود را با زبانهایی چون php یا asp نوشتهاید، باید کدهای لازم را اضافه کنید.

حالا که این همه از اسکیما گفتیم، این عبارت به چه معناست، چه کمکی به ما میکند و انواع آن کدامند؟ در ادامه به تمام این سوالات پاسخ می دهیم. با ما همراه باشید.
اسکیما چیست؟
اسکیما یک قطعه کد است که در هر صفحه از سایت می تواند قرار می گیرد و اطلاعات موجود در آن صفحه را به صورت ساختاریافته به موتورهای جستجو معرفی کند. علاوه بر این برخی اسکیما ها منجر به ریچ اسنیپت می شوند و از این طریق نرخ کلیک را افزایش می دهند.
اسکیما برای تمام انواع محتوا مانند مقالات، فیلمها، رویدادها، رستورانها، شرکتها و... کاربردی است. وب سایت schema.org استانداردهای اسکیما در سئو را به شما معرفی میکند و امکان آزمایش و مشاهده اسکیماهای مختلف را در اختیار شما قرار میدهد.
آیا اسکیما همان استراکچر دیتا (Structured Data) است؟
میتوان گفت اسکیما و استراکچر دیتا شباهتهای زیادی دارند، اما تفاوتهای کوچکی نیز بین آنها وجود دارد. هر دو ابزار به موتورهای جستجو کمک میکنند تا محتوای سایت را بهتر تحلیل کرده و آن را در دستهبندیهای صحیح قرار دهند. با این حال، اسکیما نوعی زبان استاندارد است که توسط موتورهای جستجو مانند گوگل، یاهو، بینگ و یاندکس برای بهبود نمایش اطلاعات طراحی شده است. این استاندارد به وبمستران این امکان را میدهد تا از آن در سایتهای خود استفاده کنند و به موتورهای جستجو کمک کنند تا محتوا را دقیقتر شناسایی کنند. از سوی دیگر، استراکچر دیتا به کدهای HTML گفته میشود که محتوای سایت را به شکلی منظم و قابل درک برای موتورهای جستجو نمایش میدهند.
اسکیما برای چه نوع وبسایتهایی کاربرد دارد؟
ممکن است این سوال برایتان پیش آید که برای کدام نوع وبسایتها بهتر است از اسکیما استفاده کنیم. باید بگوییم که هیچگونه محدودیتی در استفاده از این کدهای نشانهگذاری وجود ندارد. به عبارت دیگر، چه وبسایت شما فروشگاهی باشد یا فقط محتوای آموزشی و اطلاعاتی ارائه دهد، میتوانید از اسکیما بهره ببرید. اگر در حال فروش محصولات هستید، بهتر است روی نشانهگذاری قیمتها و دستهبندیهای محصولات تمرکز کنید. اگر هدف شما معرفی موقعیت مکانی یا خدمات خاص است، بهتر است روی لوکیشنها و جزئیات مکان توجه بیشتری داشته باشید. اگرچه ممکن است استفاده از کدهای نشانهگذاری در ابتدا کمی پیچیده به نظر برسد، اما در نهایت تأثیرات مثبتی در جلب توجه موتورهای جستجو و کاربران خواهد داشت.
انواع اسکیما گوگل چیست؟
در ادامه با برخی از انواع اسکیما بیشتر آشنا میشویم:
1- اسکیمای سازمانی (Organizational Schema)
این اسکیما به معرفی یک سازمان مرتبط است و شامل اطلاعاتی چون نام سازمانی، لوگو، اطلاعات تماس، اطلاعات دسترسی و موقعیت مکانی و آدرس پروفایل شبکههای اجتماعی میشود.
برای پیاده سازی اسکیما سازمانی می توانید قطعه کد زیر را بررسی کنید و از آن الگو بگیرید:
<script type=”application/ld+json”>
{“@context” : “http://schema.org”,
“@type” : “Organization”,
“name” : “Oracle Corporation”,
“url” : “https://www.oracle.com/index.html”,
“logo”: “https://www.oracle.com/webfolder/s/brand/assets/i/specimens/identity/logo/primary-badge.gif”,
“sameAs”:[
“https://www.facebook.com/Oracle”,”https://www.twitter.com/Oracle”,”https://plus.google.com/+Oracle”,”https://www.linkedin.com/company/oracle”,”https://www.instagram.com/oracle/”,”https://www.youtube.com/user/Oracle”],
“contactPoint” : [
{ “@type” : “ContactPoint”,
“telephone” : “+1-800-392-2999”,
“contactType” : “customer service”,
“contactOption” : “TollFree”,
“areaServed” : “US”} ,
{“@type” : “ContactPoint”,
“telephone” : “+1-800-223-1711”,
“contactType” : “technical support”,
“contactOption” : “TollFree” ,
“areaServed” : “US”} ,
{“@type” : “ContactPoint”,
“telephone” : “+1-800-633-0738”,
“contactType” : “sales”,
“contactOption” : “TollFree” ,
“areaServed” : “US”} ]
}
</script>
2- اسکیمای شخص (Person)
اسکیمای شخص یکی دیگر از انواع اسکیما گوگل است. همانطور که مشخص است این اسکیما عملکردی مشابه نمونه سازمانی دارد، با این تفاوت که اطلاعات افراد مانند نام، تاریخ تولد، آدرس، تحصیلات و اعضای خانواده را نمایش میدهد.
اگر قصد پیاده سازی اسکیما شخص را دارید می توانید قطعه کد زیر را بررسی کنید و از آن الگو بگیرید:
script type=”application/ld+json”>
{“\u0040context”:”http:\/\/schema.org”,”\u0040type”:”Person”,
“name”:”Mark Zuckerberg”,
“jobTitle”:”Founder and CEO”,
“address”:{“\u0040type”:”PostalAddress”,
“addressLocality”:”Palo Alto, California”},
“affiliation”:[{“\u0040type”:”Organization”,
“name”:”Chan Zuckerberg Initiative”},
{“\u0040type”:”Organization”,
“name”:”Facebook”}]}
</script>
3- اسکیمای کسبوکارهای محلی
بسیاری از کسبوکارها به صورت محلی فعالیت میکنند و از این رو سئو محلی نیز برایشان مهم است. اسکیمای کسبوکارهای محلی برای این دست از مشاغل یا شعبات برندهای بزرگ خیلی کاربردی است. این کار به مصرفکنندگان محلی کمک میکند خیلی راحت موقعیت مکانی شرکت و دیگر اطلاعات نظیر آدرس، ساعات کاری، منو، اطلاعات تماس و... را که معمولا در صفحاتی مانند تماس با ما و درباره موجود است را در نتایج گوگل مشاهده کنند. برای آموزش نحوه نوشتن درباره ما در سایت و همجنین سئو این صفحات با ما همراه باشید.
برای پیاده سازی اسکیمای کسب و کار محلی می توانید از تکه کد زیر الگو بگیرید:
<div class=”center-address” itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<div itemprop=”streetAddress”>
<p>1285 Beacon St </p>
<p>Brookline, MA 02446</p>
<span itemprop=”addressLocality” style=”display: none;”>Boston, MA</span>
</div>
</div>
4- اسکیمای محصولات و سیستم پیشنهاد Product
یکی از مهمترین انواع اسکیما، اسکیمای محصول است. به کمک این اسکیما میتوانید اطلاعات لازم برای فروش یک محصول یا خدمت مانند قیمت، وضعیت موجودی و جزئیات دیگر را در صفحه نتایج نمایش دهید. با وجود این سیستم آفرها نیاز به قیمت و واحد پولی دارد تا گزینه مناسب را پیشنهاد کند، ولی اسکیما محصول فقط نیاز به نام کالا دارد. این اسکیماها را می توانید با انواع افزونه های مختلف در وردپرس قرار دهید. یکی از این افزونه ها Yoast است. پیشنهاد می کنیم آموزش yoast را در جت سئو مشاهده کنید.
<div class=”section product_section clearfix thumbnail_position–bottom-thumbnails product_slideshow_animation–none”
data-thumbnail=”bottom-thumbnails”
data-slideshow-animation=”none”
data-slideshow-speed=”6″
itemscope itemtype=”http://schema.org/Product”>
<h1 class=”product_name” itemprop=”name”>Ski Goggles PRO</h1>
<p class=”sku”>
<span itemprop=”sku”>600164</span>
</p>
<div class=”description” itemprop=”description”>
<meta charset=”utf-8″>
<ul class=”a-unordered-list a-vertical a-spacing-none”>
<li><span class=”a-list-item”>PERFORMANCE SKI GOGGLES WITH FRAMELESS DESIGN</span></li>
<li><span class=”a-list-item”>INTERCHANGEABLE LENS SYSTEM</span></li>
<li><span class=”a-list-item”>OTG (OVER-THE-GLASSES) DESIGN</span></li>
<li>UNIVERSAL HELMET COMPATIBILITY</li>
<li><span class=”a-list-item”>WHAT YOU GET: 1 x OutdoorMaster Goggles PRO, 1 x Protective Case, 1 x Carrying Pouch</span></li>
</ul>
<ul class=”a-unordered-list a-vertical a-spacing-none”></ul>
</div>
<p class=”modal_price” itemprop=”offers” itemscope itemtype=”http://schema.org/Offer”>
<meta itemprop=”priceCurrency” content=”USD” />
<meta itemprop=”seller” content=”OutdoorMaster.com” />
<link itemprop=”availability” href=”http://schema.org/InStock”>
<meta itemprop=”itemCondition” content=”New” />
<span class=”sold_out”></span>
<span itemprop=”price” content=”49.99″ class=””>
<span class=”current_price “>
<span class=”money”><span class=money>$49.99</span></span>
</span>
</span>
<span class=”was_price”> </span>
</p>
</div>
5- اسکیمای بردکرامب BreadcrumbList
اگر با بردکرامب آشنایی داشته باشید، میدانید که واقع نمایش مسیر یک صفحه است. اسکیمای این بخش نیز لینکهای مسیر از صفحه اصلی تا صفحه موردنظر را نشان میدهد که آخرین لینک است. این کار به کاربران کمک میکند تا موقعیتشان را ببینند و باعث کاهش نرخ پرش هم میشود.
<script type=”application/ld+json”>
{“@context”:”http://schema.org”,
“@type”:”BreadcrumbList”,
“itemListElement”:[{“@type”:”ListItem”,”position”:1,”item”:{“@id”:”http://time.com/money/section/travel/”,”name”:”Travel”,”image”:null}},
{“@type”:”ListItem”,”position”:2,”item”:{“@id”:”http://time.com/money/tag/tourism/”,”name”:”Tourism”,”image”:null}}]}
</script>
6- اسکیمای مقاله (Article)
یکی از انواع اسکیما گوگل، که در صفحات مقاله کاربرد دارد، اسکیما مقاله است. همانطور که مشخص است این اسکیما برای بلاگپستها و اخبار به کار میرود. این روش کمک میکند تا درک محتوای شما برای موتورهای جستجو خیلی سادهتر شود. یک نمونه اسکریپت اسکیمای مقاله به صورت زیر است:
<script type=”application/ld+json”>
{“@context”:”http://schema.org”,
“@type”:”NewsArticle”,
“headline”:”Hoda Kotb and Savannah Guthrie Are <em>Today</em>’s New Anchor Team”,
“image”:{“@type”:”ImageObject”,”url”:”https://peopledotcom.files.wordpress.com/2018/01/hoda.jpg”,”width”:400,”height”:300},
“video”:[{“@type”:”VideoObject”,”name”:”Hoda Kotb and Savannah Guthrie Are Today’s New Anchor Team”,”description”:”Hoda Kotb and Savannah Guthrie are Today’s new anchor team”,”uploadDate”:”2018-01-01T22:06:46.000Z”,”duration”:”PT1M38S”,”thumbnailUrl”:”http://timeInc.brightcove.com.edgesuite.net/rtmp_uds/416418724/201801/2786/416418724_5699834102001_5699817934001-th.jpg?pubId=416418724&videoId=5699817934001″}],
“author”:[{“@type”:”Person”,”name”:”Charlotte Triggs”},
{“@type”:”Person”,”name”:”Michele Corriston”}],
“publisher”:{“@type”:”Organization”,”name”:”PEOPLE.com”,”logo”:{“@type”:”ImageObject”,”url”:”http://people.com/img/logo.png”,”width”:114,”height”:60}},
“datePublished”:”2018-01-02T12:00:14.000Z”,”dateModified”:”2018-01-02T15:53:22.000Z”,”description”:””,
“mainEntityOfPage”:”http://people.com/tv/hoda-kotb-savannah-guthrie-are-todays-new-anchors/”}]
</script>
7- اسکیمای ویدیو
هنوز هم خزش محتوای ویدیویی برای موتورهای جستجو راحت نیست و نیاز به توضیحات تکمیلی دارند. به همین دلیل اسکیمای ویدیو روشی بسیار خوب برای ظاهر شدن ویدیو در نتایج جستجو است و به سئو ویدئو کمک شایانی میکند:
<div class=”project-video-block flex-col flex-center” itemprop=”video” itemscope=”” itemtype=”http://schema.org/VideoObject” data-reactid=”32″>
<meta itemprop=”name” content=”How to Stamp Silver Spoons” data-reactid=”33″/>
<meta itemprop=”description” content=”How to Stamp Silver Spoons” data-reactid=”34″/>
<meta itemprop=”contentUrl” content=”https://videos.darbysmart.com/videos-extended/mp4/149ff088-1bb2-441a-ac7a-8d2d90bfa94c/v4_dl.mp4?1482387640.32224″ data-reactid=”35″/>
<meta itemprop=”thumbnailURL” content=”https://assets1.darbysmart.com/project_photos/photos/000/000/867/large/Stamped-Silver-Spoons-Lifestyle-2.jpg?1425429629″ data-reactid=”36″/>
<meta itemprop=”duration” content=”T30S” data-reactid=”37″/>
<meta itemprop=”uploadDate” content=”2016-06-13T23:51:14.404983″ data-reactid=”38″/>
</div>
8- اسکیمای رویداد (Event)
یکی از انواع اسکیما، که کمتر در مورد آن صحبت می شود، اسکیمای رویداد است. این اسکیما اطلاعات بیشتری چون تاریح برگزاری رویداد، موقعیت مکانی و قیمت را به رویدادهایی چون کنسرت، همایش، وبینار، جشنواره و... اضافه میکند.
<script type=”application/ld+json”>
[{“@context”:”http://schema.org”,
“@type”:”MusicEvent”,
“name”:”Marshmello”,
“url”:”https://www.songkick.com/concerts/31457094-marshmello-at-intrigue-nightclub?utm_medium=organic\u0026utm_source=microformat”,
“location”:{“@type”:”Place”,
“address”:{“@type”:”PostalAddress”,
“addressLocality”:”Las Vegas”,
“addressCountry”:”US”,
“addressRegion”:”NV”,
“streetAddress”:”3121 Las Vegas Blvd S”,
“postalCode”:”89109″},
“name”:”Intrigue Nightclub”,
“sameAs”:null,
“geo”:{“@type”:”GeoCoordinates”,”latitude”:36.1293962,”longitude”:-115.1653038}},”startDate”:”2017-12-31T22:30:00-0800″,
“performer”:[{“@type”:”MusicGroup”,”name”:”Marshmello”,
“sameAs”:”https://www.songkick.com/artists/8613384-marshmello?utm_medium=organic\u0026utm_source=microformat”}]}]
</script>
9- اسکیمای دستور پخت (Recipe)
این اسکیما هم برای صفحات شامل دستور پخت غذا استفاده میشود و منجر به کسب ریچ اسنیپت هم می شود:
<script type=”application/ld+json”>
{“@context”:”http://schema.org”,
“@type”:”Recipe”,
“name”:”Pan-Seared Strip Steak”,
“image”:{“@type”:”ImageObject”,”url”:”http://cdnimage.myrecipes.com/sites/default/files/styles/4_3_horizontal__1200x900/public/image/recipes/ck/1/04/seared-strip-steak-ckx.jpg?itok=2ukHtBa3″,”width”:420,”height”:315},
“datePublished”:”2011-03-10T19:56:59.000Z”,
prepTime”:null,
“totalTime”:”PT51M”,
“recipeYield”:”6 servings (serving size: 3 ounces beef and 3/4 teaspoon buttermixture)”,
“recipeIngredient”:[“2 (12-ounce) lean, grass-fed New York strip steaks”,”1 teaspoon kosher salt”,”3/4 teaspoon black pepper”,”1 tablespoon olive oil”,”2 tablespoons butter”,”2 thyme sprigs”,”2 garlic cloves, crushed”],
“recipeInstructions”:” Let steaks stand 30 minutes at room temperature. Sprinkle salt and pepper evenly over steaks. Heat a large cast-iron skillet over high heat. Add oil to pan; swirl to coat. Add steaks to pan; cook 3 minutes on each side or until browned. Reduce heat to medium-low; add butter, thyme, and garlic to pan. Carefully grasp pan handle using an oven mitt or folded dish towel. Tilt pan toward you so butter pools; cook 1 1/2 minutes, basting steaks with butter constantly. Remove steaks from pan; cover loosely with foil. Let stand 10 minutes. Reserve butter mixture. Cut steak diagonally across grain into thin slices. Discard thyme and garlic; spoon reserved butter mixture over steak.”,
“author”:[{“@type”:”Person”,”name”:”Robin Bashinsky”}],
“aggregateRating”:{“@type”:”AggregateRating”,”ratingValue”:”5″,”reviewCount”:”26″,”itemReviewed”:”Pan-Seared Strip Steak”,”bestRating”:”5″,”worstRating”:”1″},
“nutrition”:{“@type”:”NutritionInformation”,”calories”:”197″,”carbohydrateContent”:”0.3 g”,”cholesterolContent”:”73 mg”,”fatContent”:”10.2 g”,”fiberContent”:”0.0 g”,”proteinContent”:”26.3 g”,”saturatedFatContent”:”4.4 g”,”servingSize”:null,”sodiumContent”:”410 mg”,”sugarContent”:null,”transFatContent”:null,”unsaturatedFatContent”:null}
</script>
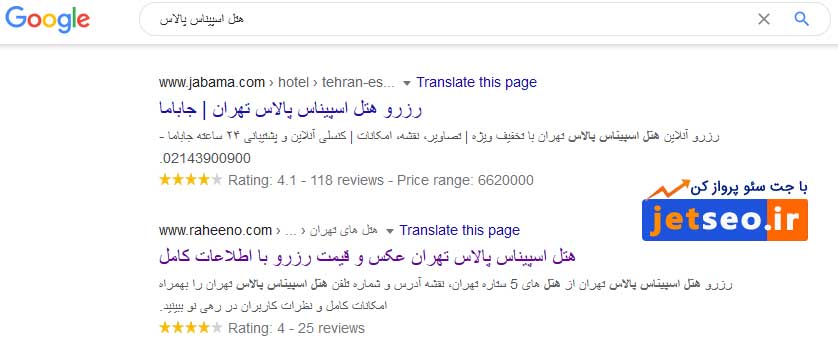
10- اسکیمای Review/Rating
یکی از انواع اسکیما گوگل، که معمولا همراه با اسکیما محصول استفاده میشود و به بررسی امتیاز محصول توسط کاربران میپردازد، اسکیمای Review است. در واقع با استفاده از این اسکیما به روباتهای گوگل اطلاع میدهیم که کاربران چه امتیازی به محصول مورد نظر دادهاند. استانداردهای Review و Rating میتوانند با اسکیماهای دیگر مانند hotel نیز استفاده شوند. در گذشته امکان استفاده از این استانداردها همراه با اسکیمای article نیز بود که گوگل در بروزرسانیهای خود آن را حذف کرد.
تصویر زیر نتیجه استفاده از rating schema در نتایج گوگل را نشان میدهد:

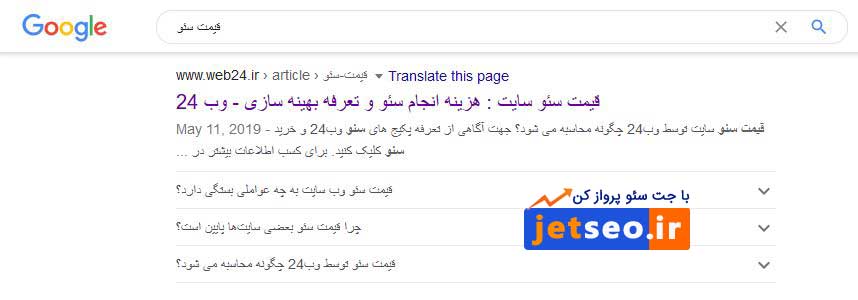
11- اسکیمای سوالات متداول (FAQ)
این اسکیما هم یکی از مرسومترین مواردی است که استفاده میشود. نمایش پرسشهای متداول نشان میدهد کاربران بیشتر چه سوالاتی پرسیدهاند و چه جوابهایی دریافت کردهاند. استفاده از اسکیمای سوالات متداول با وجود اینکه استاندارد نسبتا جدیدی است اما به سرعت مورد استقبال مدیران سایتها و کاربران قرار گرفت. دلیل این موضوع آن است که به کمک این اسکیما می توان فضای زیادی را در نتایج جستجو اشغال کرد. در تصویر زیر یک نمونه از نمایش این نوع از اسکیما را مشاهده میکنید:

نحوه تشخیص صفحات فاقد اسکیما به کمک جت سئو
در ویدیو زیر نحوه استفاده از جت سئو برای تشخیص صفحات فاقد اسکیما را توضیح داده ایم:
فرق ریچ اسنیپت با اسکیما چیست؟
اسنیپت هم مانند اسکیما اطلاعات مفیدی است که در کنار لینک ما در صفحه نتایج گوگل قرار میگیرد تا بتوانیم رتبه بهتری بگیریم و کاربران آن را بهتر پیدا کنند. این موارد میتواند شامل عکس، نام نویسنده، تعداد نظرات، تعداد امتیازدهندگان، امتیاز یا ستارههای دریافتی و... باشد. ریچ اسنیپت تقریبا همان مفهوم نزدیک به اسکیما را دارد با اینکه محدودتر است. در واقع استفاده از استانداردهای schema باعث میشود که در نتایج گوگل ریچ اسنیپتها ظاهر شوند، اما همیشه این اتفاق نمیافتد و گوگل الزامی برای نمایش ریچ اسنیپتها در صورت استفاده شما از استانداردهای اسکیما ندارد.
آیا اسکیما بر روی بهبود رتبه سایت تاثیرگذار است؟
اسکیما شاخصی برای سئو داخلی است و سئو داخلی هم یکی از روش های سئو سایت است. اسکیما به صورت مستقیم تاثیری بر بهبود رنک سایت نخواهد داشت ولی به طور غیرمستقیم، با افزایش نرخ کلیک میتواند بر روی بهبود رنک سایت تاثیرگذار باشد.
بیشتر بخوانید : رتبه کلمات کلیدی
جمع بندی
در این مقاله توضیح دادیم که اسکیما چیست و انواع اسکیما گوگل کدام اند.
دادههای وب به صورت پیشفرض ساختار یافته نیستند و محتوای صفحات وب که در قالب HTML ارائه میشوند به درستی توسط روباتها تفسیر نمیشود. بنابراین استفاده از استانداردهای اسکیما به روباتهای موتورهای جستجو کمک میکند تا درک بهتری از نوع محتوای ارائه شده در وب پیدا کند. ما در این مقاله برخی از پرکاربردترین انواع اسکیما را برای شما توضیح دادیم.
استفاده از استانداردهای اسکیما در سئو محتوا باعث خواهد شد که سایت شما در برخی از نتایج گوگل به صورت متفاوت از سایر نتایج نمایش داده شود که به این حالت اصطلاحا ریچ اسنیپت میگوییم. ریچ اسنیپتها نرخ کلیک صفحات در نتایج گوگل را بهبود میبخشند.
در صورتی که شما هم تا کنون تجربه استفاده از استانداردهای اسکیما را داشتهاید، تجربه خود را در بخش نظرات با سایر کاربران در میان بگذارید.
اگر به دنبال آنالیز سایت هستید، به شما ابزار جت سئو را پیشنهاد میکنیم. این ابزار یک افزونه سئو کروم هم دارد که به کمک آن می توانید تحلیل هر صفحه از سایت خود یا دیگران را در کسری از ثانیه انجام دهید. اگر هم می خواهید رتبه سایت خود در ایران را ببینید کافی است به صفحه مربوطه در جت سئو مراجعه کنید.








درود زمانی که در گوگل نام سایت خود را به فارسی سرچ میکنم یه سری نتایج نشون میده سایت من با نام های مشابه میاد اما سایت رقبا بالای نام دامنه سایتشان نام فارسی سایتشان هم میاد حالا من چطور میتونم این کار رو برای سایت خودم انجام بدم ؟
برای اینکه گوگل به درستی برند شما را شناسایی کند، نیاز دارید که بر روی سئو خارجی سایت خود و برندسازی کار کنید. به مرور به صورت خودکار این اتفاق خواهد افتاد.
واقعا فکر میکنید ویدئویی که در ابتدای مقاله گذاشتید خوب و مفید هست؟ از جت سئو انتظار بیشتری میرفت.
متوجه مشکل در ویدئو نشدیم، ممنون میشیم که بیشتر توضیح بدین.
از کدهای اسکیما برای چه سایت هایی می توانیم استفاده کنیم؟
در تمام سایتهای خبری، آموزشی، سازمانی، شرکتی، کتاب الکترونیک، فیلم آموزشی و غیره میتوانید از کدهای اسکیمای مخصوص استفاده کنید.
بهترین روش جهت اسکیماگذاری چه روشی است؟ و کدام روش را توصیه می کنید؟
بهترین روش اسکیماگذاری در صفحات استفاده از تگ منیجر هست. همچنین گوگل نیز ترجیح می دهد از کدهای JSON-LD استفاده شود.
سلام یه سوالی برام پیش اومده. فرق اسکیما با ریچ اسنیپت چیه؟ ممنون میشم پاسخ بدین
اسکیما یک قطعه کد هست که در کدهای صفحه سایت قرار می گیرد. ریچ اسنیپت، بخشی از نتایج سرپ است که نمایش اسکیما رو شامل می شود یا به صورت خودکار توسط گوگل ایجاد می شود.
با سلام و احترام نکته ای که به اون در این مقاله اشاره نشد اهمیت یادگیری نوشتن اسکیما هست. شخصا از وقتی که یاد گرفتم چطور کد اسکیما بنویسم دید خیلی عمیق تری نسبت به اسکیما پیدا کردم. پیشنهاد میکنم حتما یاد بگیرید.
متاسفانه اهمیت استفاده از اسکیما در سمنتیک سئو به خوبی درک نشده است. پیشنهاد میکنم نحوه نوشتن کد اسکیما را فرا بگیرید تا درک عمیق تری نسبت به استفاده از اسکیما پیدا کنید.
با سلام و تشکر بابت مطلب خوبتون میخواستم بپرسم آیا استفاده از اسکیماها به بهبود رتبه کمک می کند؟ و به طور مثال استفاده از اسکیمای بردکرامب چه فایده ای دارد؟
سلام استفاده از اسکیماها به طور مستقیم به بهبود رتبه کمکی نمی کند و فاکتور رتبه بندی محسوب نمی شود اما به طور غیر مستقیم با تاثیرگذاری بر فاکتورهایی مثل تجربه کاربری و ... به بهبود سئو صفحه کمک میکند. در مورد اسکیمای بردکرامب و فواید آن، پیشنهاد می کنیم مقاله بردکرامب چیست را مطالعه کنید. https://www.jetseo.ir/article/53/%D8%A8%D8%B1%D8%AF%DA%A9%D8%B1%D8%A7%D9%85%D8%A8-breadcrumb-%DA%86%DB%8C%D8%B3%D8%AA
با سلام بهترین افزونه برای پیاده سازی اسکیما در وردپرس چیست؟
کی توانید از افزونه هایی مثل رنک مث یا اسکیما پرو استفاده کنید.
سلام وقت بخیر من اسکیما Product رو به محصولاتم اضافه کردم اما ستاره امتیاز نشون داده نمیشه. چرا؟
با سلام تضمنی نیست که استفاده از اسکیما به ریچ ریزالت منتهی شود. لازم است کیفیت سایت شما، صحت اجرای اسکیما و موارد نظیر آن در سایت شما بررسی شود.
سلام آیا استفاده از اسکیماهایی که در بخش Search Central به اونها اشاره ای نشده ولی در سایت schema.org معرفی شدن به سئو کمکی میکنه؟
با سلام همانطور که Bill Slawski قبلا اشاره کرده بود استفاده از اسکیما همواره مفید است چون به گوگل در درک بهتر موجودیت ها و ارتباط بین آنها کمک می کند.
سلام وقت بخیر اسکیما اسکیمای سازمانی (Organizational Schema) کجا باید قرار بدیم؟ صفحه اصلی یا چی؟ و توی چه تگی باید باشه؟
این اسکیما بهتر است در صفحه ای که مرتبط با سازمان شما است استفاده شود. مانند درباره ما، تماس با ما و... همچنین در سایت هایی که اطلاعات سازمان های مختلف را دارند، برای هر کدام از آنها در صفحه مورد نظرشان استفاده گردد.
الگوریتم فهرستی از دستورات و قوانین است که یک کامپیوتر برای اجرا و تکمیل یک وظیفه باید انجام دهد.
بله درست هست، البته ارتباط مفهوم الگوریتم و داده های ساختار یافته یا اسکیماها را متوجه نشدیم. لطفا بیشتر توضیح بدین که چرا به مفهوم الگوریتم اشاره کردین؟
با سلام یک سوال در خصوص لینکهای سه تایی عمودی در صفحه گوگل داشتم . وقتی برفرض نام اصلی شرکت مورد نظر سرچ میشود ، صفحه اصلی در نتایج گوگل نشان داده میشود و در سمت چپ عکس و پایین لینک صفحه اصلی ، دو ستون و شامل سه لینک عمودی در هر ستون هست این چه اسکیمای هست و چگونه میتوان اضافه کرد؟
لینک هایی که فرمودید زمانی در نتایج گوگل قرار میگیرند که نام برند یک سایت را جستجو کنید، گوگل به صورت خودکار پس از شناسایی نام برند آنها را در نتایج قرار میدهد و بر اساس لینکهای داخلی پرتکرار در سایت مشخص میشوند. به صورت دستی نمیتوان آنها را تغییر داد و تنظیم کرد، به این لینکها site links میگویند و اسکیمای خاصی ندارد اما اگر بخواهید که کاربران در این بخش بتوانند در داخل سایت شما جستجو انجام دهند میتوانید از اسکیمای site search box استفاده کنید.