Viewport به بخشی از صفحات وب که توسط کاربران قابل رؤیت است میگویند. HTML5 برای اینکه مدیران سایتها بتوانند کنترل این بخش از سایت را در دست بگیرند روشی معرفی کرده است. این کار از طریق یکی از انواع متا تگ به نام متا تگ viewport قابل انجام است. در واقع بهکارگیری متا تگ viewport، یکی از تکنیک های سئو است که ظاهر صفحه وب با تغییر سایز دستگاه کاربر (موبایل، تبلت و کامپیوتر) تغییر میکند. به همین دلیل است که در موبایل منوها و چیدمان صفحه وب تغییر میکند و بعضی از بخشهای غیرضروری حذف میشوند. همه اینها از طریق متا تگ viewport و تحت کنترل مدیر سایت و با انتخاب او انجام میشود. در ادامه توضیح می دهیم که viewport چیست و چطور می توانید مطمئن شوید که این متا تگ به درستی در سایت شما تنظیم شده است. با ما همراه باشید.
متا تگ viewport چیست؟

Viewport با اندازه صفحه تغییر پیدا میکند، یعنی بر روی صفحه موبایل کوچکتر از صفحه کامپیوتر یا لپتاپ است. قبل از تبلت و تلفنهای همراه، صفحات وب فقط برای صفحه نمایش کامپیوتر طراحی میشدند و معمولاً صفحات وب دارای طراحی استاتیک و اندازهای ثابت بودند.
اما وقتی قابلیت وبگردی از طریق تبلت و تلفنهای همراه هم به وجود آمد؛ اندازه صفحات وب برای نمایشگرهای کوچک و دستگاههایی با سایز اسکرینهای مختلف بیشازحد بزرگ به نظر میرسید. به طوری که کاربران سایتها را با دردسر مواجه میکرد و باعث میشد تا محتوای سایت در نمایشگرهای کوچک به هم بریزد و کارایی لازم را نداشته باشد. برای برطرف کردن این مشکل، مرورگرها دست به کار شدند. آنها تکنولوژیهایی را به وجود آوردند که میتوانستند اندازه صفحه سایت را با اندازههای صفحه نمایشگری که سایت در آن در حال نمایش بود تطبیق دهند. متا تگ viewport به مرورگر دستورالعملهایی را در مورد نحوه کنترل ابعاد صفحه و مقیاسبندی آن میدهد.
مشاهده متاتگ viewport به کمک جت سئو
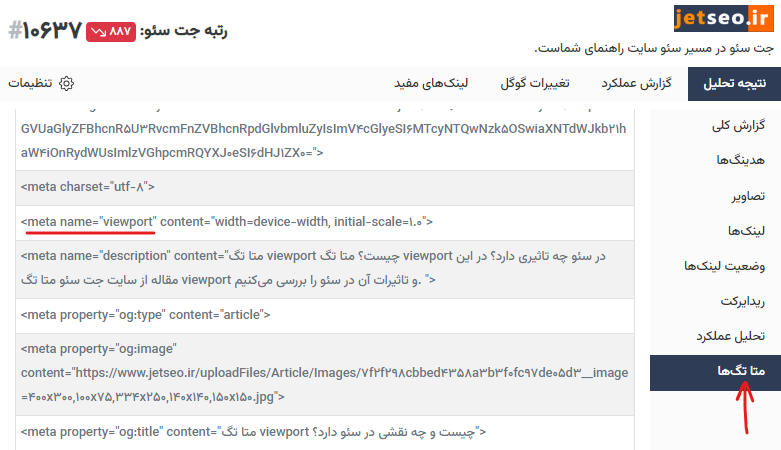
شما میتوانید با کمک ابزار بررسی سئو سایت جت سئو یا اکستنشن سئو که برای مرورگرهای مختلف ارائه شده است متاتگ viewport را در صفحات وب مشاهده کنید و در صورت وجود خطاهای احتمالی آنها را شناسایی و جهت رفع آنها اقدام کنید.
برای این موضوع میتوانید پس از نصب افزونه بر روی مرورگر خود، با کلیک بر روی آیکون افزونه وارد بخش متا تگها شوید و از این قسمت متاتگ viewport را در صفحه مورد نظر بررسی کنید:

آشنایی با پارامترهای متا تگ viewport
متای viewport چند پارامتر دارد که از طریق هر پارامتر یکی از ویژگیهای صفحه نمایش تعریف میشود.
پارامتر width=device-width
قسمت width=device-width عرض صفحه را مشخص میکند. در واقع این قسمت کاری میکند که عرض صفحه وب با عرض صفحه نمایش یکی شود.
پارامتر initial-scale=1.0
initial-scale=1.0 سطح بزرگنمایی اولیه صفحه را هنگام اولین بارگذاری آن توسط مرورگر تنظیم میکند.
بیشتر بخوانید: تغییر زبان گوگل دیسکاور
چگونگی تعریف و تنظیم متا تگ Viewport
HTML5 روشی را در اختیار شما قرار داد تا طراحان وب از طریق برچسب <meta> بتوانند viewport را تحت کنترل خود داشته باشند.
شما باید متا تگ ویوپورت را طبق دستور پایین در تمام صفحات وب خود وارد کنید:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
متاتگ viewport به مرورگرها میگوید که چگونه مقیاس و ابعاد یک صفحه را کنترل کنند.
نحوه چک کردن Viewport وبسایت
برای بررسی این موضوع که آیا وبسایت شما با موبایل سازگار است یا خیر به ابزار Mobile-friendly Test مراجعه کنید. URL خود را در قسمت خالی بچسبانید و در پایین کلید "Test RL" را بزنید. این ابزار وبسایت شما را از لحاظ سازگار بودن با موبایل بررسی کرده و اگر ویوپورت شما پیکربندی نشده باشد شما را در جریان قرار میدهد.
متا تگ viewport و استفاده از آن در طراحی سایت ریسپانسیو
سایت ریسپانسیو یا واکنشگرا، سایتی است که به طور خودکار اندازه صفحاتش را با اندازه صفحه نمایش دستگاه تطابق میدهد. در نتیجه سایتهای ریسپانسیو در همه دستگاهها با هر اندازه نمایشگری کارایی دارند و زیباییشان را حفظ خواهند کرد. این همان کاری است که متا تگ viewport انجام میدهد. در واقع یک سایت یا قالب ریسپانسیو برای به دست آوردن این ویژگی از متا تگ viewport بهره میبرد.
متا تگ viewport در سئو
پس از انتشار الگوریتم موبایل گدون، سایتهای رسپانسیو و سازگار با موبایل رتبه بهتری در نتایج موتورهای جستجو کسب کردند. برای دستیابی به حداکثر سازگاری با موبایل با کمترین هزینه میتوان از متا تگ ویوپورت استفاده کرد.
برای سئو بهتر سایت، باید کاری کنیم که کاربر وقت خود را برای تغییر اندازه صفحه نمایش هدر ندهد. همچنین سایتی که با اندازههای بزرگ صفحهنمایشهای قدیمی فیکس شده باشد و قابلیت تطابق با نمایشگرهای مختلف نداشته باشد، در نمایشگرهای کوچک درهمریخته دیده میشود و در نتیجه کارایی نخواهد داشت. از همین رو رسپانسیو بودن سایت از اهمیت بالایی برخوردار است. یک سایت رسپانسیو از هر دستگاهی قابلدسترس است. این وظیفه شماست که بهترین نسخه ممکن سایت خود را با استفاده از viewport برای هر دستگاه (اعم از کامپیوتر، تبلت و موبایل) ارائه دهید. شما میتوانید برای مطالعه بیشتر درباره موارد مهم در سئو به مقاله «seo چیست» مراجعه کنید.
جمع بندی
این روزها اکثر کاربران نت از طریق موبایل و تبلت وب گردی میکنند. گوگل هم برای سرچ هایی که از طریق این دستگاهها انجام میشود یک فهرست (ایندکس) مجزا دارد. یعنی ممکن است ترتیب قرار گرفتن سایتها در صفحه نتایج گوگل وقتی عبارتی را روی موبایل سرچ میکنیم متفاوت از زمانی باشد که همان عبارت را از طریق لپتاپ جستجو کردهایم. در فهرست نتایج موبایلی، سایتهای سازگار با موبایل، که مهمترین ویژگی آنها ریسپانسیو بودنشان است؛ در جایگاههای بهتری قرار خواهند گرفت. پس اگر نمیخواهید کاربرانتان را به خاطر بههمریختگی سایت از دست بدهید، حتماً از متا تگ viewport یا قالبهای دارای این ویژگی استفاده کنید. اگر می خواهید در مورد اصطلاحات سئو دیگر هم اطلاعات کسب کنید پیشنهاد می کنیم به صفحه مورد نظر در جت سئو مراجعه کنید.
اگر کنجکاو هستید که بدانید رتبه سایت شما بین رقبا چقدر است کافی است به صفحه مربوطه در جت سئو مراجعه کنید. همچنین برای استفاده از قدرت جت سئو میتوانید با کلیک بر روی لینک زیر 7 روز به صورت رایگان سایت خود را بررسی کنید.









سلام.عالی بود.من در حال یادگیری htmlهستم و کاملا برام viewport جا افتاد.سپاس
سلام وقت بخیر من از کدی که مربوط به متا تگ ویوپورت هست استفاده می کنم و اون رو از قسمت اینسپکت اضافه میکنم ولی وقتی صفحه رو مجدد رفرش می کنم و دوباره چک میکنم می بینم تغییراتی که ایجاد کردم لحاظ نشده برای رفع این مشکل چکار باید بکنم؟ ممنون میشم راهنمایی کنید.
با سلام با رفرش کردن صفحه تغییرات شما در اینسپکت نیز از بین خواهد رفت.