نیاز دارید در بخش تصاویر گوگل دیده شوید؟ در این صفحه از جت سئو، با ویژگی Alt تصاویر که به بهبود سئو تصاویر کمک می کند و تاثیرات و کاربردهای آن را آشنا می شوید. بعد از مطالعه این محتوا، اهمیت Alt تصویر را متوجه می شوید و به درستی از آن استفاده می کنید.
آیا تاکنون به این فکر کردهاید که گوگل چگونه محتوای تصاویر را شناسایی میکند و در جستجوی خود، میتواند تصاویر مرتبط را نمایش دهد؟ یکی از تکنیک های سئو استفاده از ویژگی alt تصاویر است که با آن میتوانید عکسهای وبسایتتان را در جستجوی عکسها گوگل ظاهر کنید و از جستجوی image نیز کاربر جذب کنید.
ویژگی alt عکس یکی از موارد مهم در سئو تصاویر است. با ما همراه باشید تا شما را با متن جایگزین تصاویر (تگ alt) و نحوه استفاده از آن آشنا کنیم.
جت سئو، سئو را برای شما آسان میکند!
جت سئو با بررسی سئو سایت به صورت همه جانبه، مشکلات سئو را شناسایی میکند و راهکارهای ساده و کاربردی برای رفع آنها ارائه میدهد. این راهکارها شامل بررسی فنی و محتوایی سایت، تحقیق کلمات کلیدی، ارائه ساختار محتوا، رهگیری رتبه کلمات کلیدی، مشاهده خطاهای فنی سایت و تجزیه و تحلیل رقبا میشود. با استفاده از جت سئو، میتوانید سئو سایت خود را بدون نیاز به دانش تخصصی انجام دهید و بالاتر از رقبا دیده شوید.
در تگ img، ویژگی alt تصاویر چیست؟
Alt از کلمه alternative به معنی «جایگزین» گرفته شده است. در واقع alt یک متن جایگزین است که با کدهای HTML برای توصیف یک تصویر یا عملکرد آن در صفحه به کار میرود. از آنجا که گوگل قادر به تشخیص تصاویر نیست، از تگ alt تصاویر برای شناسایی محتوای آنها استفاده میکند. لازم به ذکر است، ویژگی alt و title از نظر فنی یک «تگ» نیست؛ اما معمولاً به آن تگ گفته میشود.
شما میتوانید به کمک اکستنشن سئو جت سئو که قابلیت نصب بر روی مرورگرهای مختلف را دارد ویژگی alt مربوط به هر یک از تصاویر موجود در صفحات وب را مشاهده کنید:

تگ title یا تگ عنوان در تصاویر چیست؟
ویژگی title که معمولاً با نام تگ title شناخته میشود، زمانی که ماوس را بر روی تصویر نگهدارید نمایش داده میشود.
شما میتوانید از تگ title به عنوان یک call to action بهره ببرید. مثلاً وقتی کاربر نشانگر ماوس را بر روی تصویر نگه دارد، نوشته «با 50% تخفیف بخرید» ظاهر شود.
البته نوشتن تگ title –برخلاف تگ alt - برای تصاویر ضروری نیست و حتی بسیاری از اوقات نوشتن آن بیمعنی نیز هست؛ چراکه در دستگاههایی مثل موبایل قابل مشاهده نیست.
کاربرد متن جایگزین تصویر چیست؟

تگ Alt عکس سه کاربرد عمده و مهم میتواند داشته باشد:
- با اضافه کردن متن جایگزین به تصاویر، آنها در سراسر وب دسترسپذیر میکنیم. کاربرانی که از ابزارهای کمکی برای نابینایان و کمبینایان استفاده میکنند (ابزارهایی که صفحهنمایش را برای کاربر میخواند) نیز میتوانند متوجه تصاویر موجود در صفحه و موضوع تصاویر شوند.
- ویژگی alt تصاویر در شرایطی که عکس نتواند لود شود، به جای عکس نمایش داده میشود. به این ترتیب کاربر با مشاهده نوشته جایگزین عکس میتواند متوجه شود در این جای خالی لود نشده، چه عکسی بوده است.
- alt تصاویر توصیفی از عکس برای خزندههای موتورهای جستجو فراهم میکند تا بتوانند به درستی عکس را ایندکس کنند.
تگ alt و عنوان تصویر در وردپرس
اگر سایتی وردپرسی دارید و قصد دارید برای عکس هایتان از ویژگی alt استفاده کنید، کافی است مراحل زیر را دنبال کنید:
- از منوی سمت راست وارد بخش رسانه > کتابخانه شوید.
- تصویر مورد نظر را انتخاب کنید.
- در سمت چپ تصویر بخشی را مشاهده خواهید کرد که در آن عبارت «متن جایگزین» نوشته شده است. این همان تگ alt عکس است. در کادر مقابل آن متنی که به خوبی توصیف کننده تصویر باشد را بنویسید. برای اینکه یک تگ alt ایدهآل بنویسید به بخش «نکاتی برای نوشتن یک alt مناسب» که در ادامه همین مطلب آمده است مراجعه کنید.
همچنین زمانی که تصویری را در وردپرس آپلود میکنید، به طور مستقیم وارد بخش کتابخانه خواهید شد. در همانجا در سمت چپ تصویر میتوانید متن جایگزین را وارد کنید.
بخشهای کد HTML ویژگی Alt تصاویر

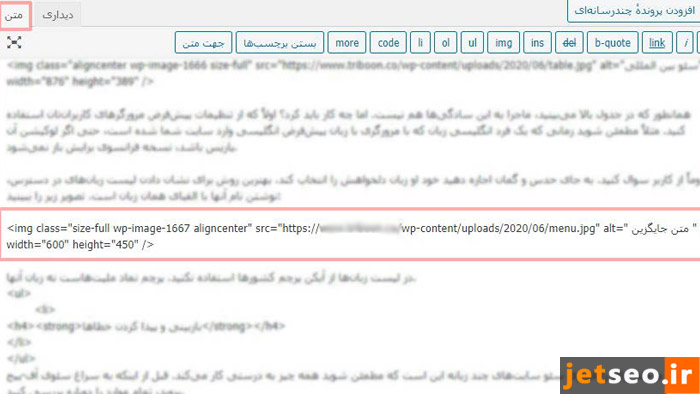
اگر از سایت وردپرسی استفاده نمیکنید، باید با کدهای HTML ویژگی alt تصاویر سایتتان را مشخص کنید. به این منظور از کد زیر استفاده کنید:
<img scr="https://sample.com/image.jpg" alt=" درخت زینتی سرو فری با برگهای فلسی "> title="درخت سرو فری"
این کد، یک کد کامل، شامل سه بخش زیر است:
آدرس تصویر
همان طور که مشاهده میکنید، در بخش اول کد HTML با استفاده از عبارت img scr آدرس تصویر را مشخص کردهایم. بعد از نوشته img scr یک علامت مساوی قرار دهید و سپس آدرس را در گیومه وارد کنید.
ویژگی Alt (متن جایگزین)
بعد از نوشتن آدرس، نوبت به تگ Alt میرسد. در این بخش از کد HTML با نوشتن واژه alt و قرار دادن یک مساوی، متن جایگزین را داخل گیومه وارد میکنیم.
ویژگی title
اگر بخواهید تگ title را نیز در کد HTML وارد کنید، آن را بعد از تگ Alt در گیومه قرار دهید.
تأثیر متن جایگزین تصویر در سئو
استفاده از ویژگی alt برای تصاویر سایت علاوه بر اینکه تجربه کاربری بهتری برای افراد کمبینا یا نابینا ایجاد میکند، برای سئو تصویر نیز مزایایی خواهد داشت که در ادامه به آن میپردازیم.
- دیده شدن در سرچ تصاویر: همان طور که پیشتر نیز گفته شد، موتورهای جستجو نمیتوانند تصاویر را ببینند. تگ alt وسیلهای است که محتوای تصویر را برای خزندههای گوگل و دیگر موتورهای جستجو تفسیر میکند. در نتیجه برای اینکه تصاویر وبسایتتان بتوانند در فهرست نتایج سرچ تصویری موتورهای جستجو ایندکس شوند نیاز به تگ alt دارند.
- قویتر شدن ارتباط محتوای صفحه با کلیدواژه: با قرار دادن تصاویر مرتبط با متن در صفحه وب به خزندهها این پیام را میرسانیم که صفحه ما چه از نظر متن نوشتاری و چه تصاویر استفاده شده همگی در راستای کلیدواژه اصلی صفحه قرار گرفتهاند. در نتیجه صفحه در نتایج سرچ وب نیز رتبه بهتری خواهد گرفت.
- ارتباط تگ alt تصویر با متن اطراف: تصویری که در متن به کار میرود باید با نوشتههای اطراف آن مرتبط باشد. از همین رو گوگل به واژههایی که در تگ alt تصاویر برای توصیف آنها استفاده میشود و واژههایی که در نوشتههای محتوای اطراف آن مشاهده میشود توجه ویژهای دارد. مرتبط بودن این واژهها نشان میدهد عکس در جای مناسبی قرار گرفته و با متن اطرافش ارتباط معنایی دارد.
با نرم افزارهای تولید محتوا بیشتر آشنا شوید.
نکاتی برای نوشتن ویژگی alt تصاویر مناسب
بهترین فرمت برای نوشتن alt مناسب این است که به قدر کفایت تصویر را توصیف کنید. یک کلیدواژه یا عبارت کلیدی که بتواند توصیف خوبی از عکس باشد.
برای اینکه مطمئن شوید alt عکس را به خوبی انتخاب کردهاید، چشمانتان را ببندید و از کسی بخواهید تا متن جایگزین را برایتان بخواند. اگر توانستید تصویر را به درستی در ذهن خود مجسم کنید یعنی کارتان را درست انجام دادهاید.

برای اینکه این کار را سادهتر بتوانید انجام دهید، نکات زیر را در نظر بگیرید:
- تصویر را دقیق و با جزئیات توصیف کنید: اولین هدف از تعریف تگ جایگزین عکس فراهم کردن متنی است که تصویر را برای کاربرانی که قادر به مشاهده آن نیستند توضیح دهد.
- تقریباً کوتاه بنویسید: ابزارهای خواننده صفحهنمایش معمولاً تگ alt تصاویر را حداکثر تا 125 کارکتر میخوانند و اگر متن بیش از این مقدار نوشته شده باشد، قطع میشود. بنابراین سعی کنید کمتر از 125 کارکتر بنویسید.
- از کلیدواژهها استفاده کنید: تگ alt در HTML فرصت مناسبی را برای قرار دادن کلیدواژهها در صفحه وب به وجود میآورند. بنابراین توصیه ما به شما این است که از این ویژگی alt برای ارسال سیگنال مرتبط بودن صفحه با کلیدواژه به موتورهای جستجو استفاده کنید. البته لازم نیست تمام عکسهای یک صفحه حاوی کلیدواژه در alt خود باشند. فراموش نکنید زیادهروی در هر اصلی نتیجه عکس خواهد داد.
- از چپاندن کلیدواژهها بپرهیزید: در نوشتن متن جایگزین تصاویر نیز مانند نوشتن محتوا نباید یک سری کلیدواژههای بی معنی را پشت سر هم ردیف کنید. در اینجا نیز باید یک عبارت کوتاه توصیفی معنادار حاوی کلیدواژههای مرتبط به عکس داشته باشید.
- از تصاویر به عنوان متن استفاده نکنید: موتورهای جستجو قادر به خواندن متنی در تصویر نوشته شده باشد نیستند. بنابراین نباید از تصاویر به عنوان نوشته استفاده کنید. اگر بنا به هر دلیلی مجبور به این کار شدید، متن را در زیر نوشته نیز توضیح دهید.
- در تگ alt تصاویر از کلماتی مثل «تصویری از» و مانند آن استفاده نکنید: تگ alt در HTML به صورت پیش فرض مشخص است که به تصویر اشاره دارد و نیازی به استفاده از این نوع عبارات نیست. بهتر است کلمات اضافی در متن جایگزین را حذف کنید.
- دکمهها را فراموش نکنید: دکمههایی مانند «ثبت نظر» یا «افزودن به سبد خرید» و مانند اینها گاهی تصویری هستند که عملی را در صفحه انجام میدهند. دکمههایی که عکس هستند هم باید دارای ویژگی alt باشند. متن جایگزین این دکمهها معمولاً عباراتی است مانند «جستجو»، «ثبت»، «ورود» و غیره.
پیشنهاد ما به شما این است که برای بررسی تمام موارد مربوط به ویژگی alt تصاویر سایتتان از ابزار آنالیز سئو سایت استفاده کنید.
مثالهایی از انتخاب صحیح تگ Alt
برای تصاویر زیر چه alt پیشنهاد میکنید؟

alt خوب: کیک تولد
alt عالی: کیک تولد پسرانه مینیون
در واقع شما با قرار دادن کلمه «پسرانه» در متن جایگزین تصویر، به کسانی که در سرچ گوگل ممکن است کیک تولد پسرانه را سرچ کنند نیز امکان مشاهده تصویر را میدهید. همچنین افرادی که به دنبال کیکی شبیه مینیون ها بگردند نیز میتوانند تصویر شما را پیدا کنند.

alt خوب: تابلو نقاشی منظره
alt عالی: تابلو نقاشی رنگ روغن منظره دو درخت پاییزی اثر خانم پوریان
ویژگی alt دوم هم برای افراد نابینایی که از ابزارهای کمکی برای خواندن صفحهنمایش استفاده میکنند یک توصیف دقیق از تصویر محسوب میشود و هم برای خزندههای موتورهای جستجو کلیدواژههای مناسبی برای سرچ تصاویر فراهم کرده است.
جمع بندی
همان طور که دیدید استفاده از تگ alt برای تصاویر بسیار ضروری است. در انتخاب ویژگی alt تصاویر باید دقت لازم را داشته باشید تا متن تایپ شده هم برای کاربران نابینا و کمبینا تجربه کاربری خوبی را فراهم کند و هم برای کاربرانی که از سرچ تصاویر استفاده میکنند در سرچ کلیدواژههای مرتبط نمایش داده شود.
با استفاده از متن جایگزین تصاویر در سایتتان میتوانید به سه طریق به افزایش ترافیک سایت خود نیز کمک کنید:
- افرادی با تواناییهای محدود را در شمار کاربران خود وارد میکنید.
- از سرچ تصاویر گوگل نیز ترافیک خواهید گرفت.
- با ارسال سیگنال داشتن تصاویر مرتبط با متن در صفحه برای خزندههای گوگل رتبه صفحات وبسایتتان نیز بهتر خواهند شد.
پس با استفاده از alt مناسب برای تصاویرتان نیز رتبه بگیرید!
مطالب مفید:







