اگر در فضای دیجیتال مارکتینگ، سئو یا تولید محتوا هستید قطعا نیاز دارید که بدانید amp چیست؟ آیا AMP یا Accelerated Mobile Pages که برای افزایش سرعت بارگذاری صفحات و بهبود کور وب وایتال در دستگاه های موبایل به کار می رود، روی سئو سایت تاثیر می گذارد؟ در این مقاله از جت سئو به اهمیت amp خواهیم پرداخت. از آنجا که امروزه کاربران سایتها بیشتر از دستگاههای تلفن همراه خود برای وبگردی استفاده میکنند، یکی از ملزومات و واجبات هر وبسایتی، صفحات پرسرعت موبایل است. حتی گوگل نیز استفاده از این فناوری را در سئو سایتها تأثیر خواهد داد. اگر به دنبال اطلاعات بیشتر و جامع تر درباره AMP هستید با ما همراه باشید و سایت خود را با روش های درست و کاربردی بهینه سازی کنید.
AMP چیست؟
(AMP (Accelerated Mobile Pages یا صفحات پرسرعت موبایل، یک فریم ورک متنباز (اپن سورس) است که به منظور افزایش سرعت بارگذاری صفحات وب برای کاربران موبایل طراحی شده است. جالب است بدانید که این فریمورک محصول ابتکاری مشترک میان گوگل و چند شرکت فناوری دیگر است.
به کمک فناوری AMP میتوان وبسایتهای ساده را در موبایل سریعتر بارگذاری کرد. یکی از ویژگیهایی که این کار را برای AMP ممکن میسازد کاهش استفاده از کدهای JavaScript و CSS است. در واقع این فریمورک با استفاده از HTML به ایجاد صفحات کمحجم کمک میکند.

همچنین بخوانید: سایت PageSpeed Insights
مزایای استفاده از AMP
استفاده از این بستر مزیتهای زیای دارد که از مزایای AMP میتوان به موارد زیر اشاره کرد:
- کمک به سئوی سایت و بهبود جایگاه آن در صفحه نتایج جستجو
استفاده از AMP توجه کاربر را به خود جلب میکند. چراکه در صفحه نتایج جستجوی گوگل در موبایل، کنار صفحاتی که از فناوری amp استفاده میکنند علامتی ظاهر میشود که نشان از سرعت بالای لود وبسایت دارد. بنابراین کاربر ترجیح میدهد به سراغ آن وبسایت برود و همین امر به سئو (SEO) سایت کمک میکند. شما می توانید برای تحلیل سرعت سایت خود از ابزار gtmetrix استفاده کنید. اگر می خواهید با این ابزار آشنا شوید به مقاله gtmetrix چیست؟ جت سئو مراجعه نید.
به علاوه، گوگل یک فهرست نتایج مجزا برای موبایل دارد و در آن سرعت بارگذاری صفحات در دستگاههای تلفن همراه را به عنوان یکی از معیارهای اصلی رتبه بندی قرار داده است.
- نرخ خروج کمتر
افزایش قابلیتهای وبسایت در موبایل و سرعت بارگذاری محتوای وبسایت، نرخ خروج سایت شما را به طرز چشمگیری کاهش خواهد داد. اگر کاربری وارد یک سایت شود و اطلاعات آن با تأخیر چند ثانیهای نمایش داده شوند، شک نکنید که به سرعت بر روی back کلیک میکند و به سراغ سایت دیگری میرود. به این ترتیب نرخ خروج سایت شما افزایش یافته و این تأثیر بسیار بدی بر رتبه سایتتان خواهد داشت. در مقابل، AMP میتواند به نگهداشتن کاربر در وبسایت شما کمک کند.
- قابلیت تنظیم بر روی همه مرورگرها
یکی از مزیتهای AMP قابلیت تنظیم آن بر روی همه مرورگرهاست. به این معنی که سایتهای دارای این قابلیت، در همه مرورگرها میتوانند از مزیتها و امکانات عالی آن بهرهمند شوند و از این نظر محدودیتی وجود ندارد.
- عدم نیاز به ایجاد سایت مپ
اگر صفحات AMP ایجاد کردید نیازی به ایجاد سایت مپ XML نخواهید داشت.
- مصرف بهینه دادهها
AMP به کاربران اجازه میدهد تا بدون نیاز به اپ استور، وبسایت را به عنوان یک اپلیکیشن در صفحه اصلی موبایل خود نصب کنند.
AMP چگونه سرعت وبسایتها را افزایش میدهد؟
طبق گفته وبسایت رسمی amp، این افزونه با 8 روش بر سرعت صفحات وب در دستگاههای تلفن همراه اثر میگذارد که عبارتاند از:
- اجرای جاوا اسکریپتها در زمانهای متفاوت
با اینکه جاوا اسکریپت زبان بسیار قدرتمندی است و به کمک آن میتوان صفحه را به هر شکل که بخواهیم تنظیم کنیم، اما یک مشکل دارد و آن این است که ساختارهای DOM را بلاک میکند و باعث کند شدن صفحه میشود. AMP برای رفع این مشکل، فقط به جاوا اسکریپتهای غیرهمزمان اجازه اجراشدن میدهد.
- اندازهگیری آماری منابع خارجی
منابع خارجی مانند تصاویر، تبلیغات یا iframe ها باید اندازهشان را در HTML مشخص کنند تا AMP قبل از دانلود آنها قادر به تشخیص جایگاه و اندازه هر کدام باشد.
AMP ابتدا و قبل از دانلود منابع دیگر، قالب کلی صفحه را لود میکند. برای لود شدن فونتهای صفحه فقط یک request HTML لازم است.
- اجازه نمیدهد مکانیسم افزونهها سد راه لود شدن صفحه شوند
با اینکه amp به افزونهها اجازه فعال شدن میدهد، اما در واقع درخواستهای HTTP ناشی از آنها باعث مسدود شدن قالب صفحه و افت سرعت لود آن نمیشوند. این کار با استفاده از تگهای سفارشی که توسط AMP ساخته میشود انجام میگیرد.
- دور نگهداشتن جاوا اسکریپت از مسیرهای مهم
جاوا اسکریپتها تمایل دارند همزمان با هم لود شوند. صفحاتی که AMP باشند فقط در iframe های sandbox به جاوا اسکریپتها اجازه لود شدن میدهند. به این ترتیب عملکرد صفحه اصلی مختل نخواهد شد. در واقع با محدود کردن جاوا اسکریپتها در iframe های سندباکس شده، دیگر جاوا اسکریپتها نمیتوانند عملکرد صفحه اصلی را مختل کنند.

- همه CSS ها باید از نظر اندازه محدود و در خط باشند
بلوکهای CSS معمولاً حافظه زیادی استفاده کرده و در نتیجه سرعت لود صفحه را کند میکنند. در صفحات HTML AMP فقط مدلهای درونخطی CSS اجازه لود شدن دارند. این مدلها حداکثر 50 کیلوبایت حجم دارند و این در حالی است که این میزان حجم بیشتر در صفحات خیلی پیچیده دیده میشود؛ بنابراین با این حال هم چنان باید تلاش شود تا کدهای CSS تمیز و مرتب نوشته شوند و از شلوغی و حجم بالای آنها کاسته شود.
- اجرای فونتها باید بهینه شوند
فونتهای وب بسیار بزرگاند؛ از همین رو بهینهسازی فونت وب حتماً باید انجام شود. در یک صفحه معمولی، مرورگر صبر میکند تا فونتها دانلود شوند. اما سیستم AMP اجازه نمیدهد تا زمانی که فونتها شروع به دانلود نشدهاند دستورات HTTP صادر شوند.
- فقط انیمیشنهای GPU-accelerated را فعال میکند
تنها راه برای بهینهسازیهای سریع این است که آنها را در قالب GPU به کار بیندازیم.
- اولویت را به لود شدن منابع میدهد
AMP دانلود همه منابع را کنترل میکند؛ اولویت را به لود شدن منابع میدهد و از میان آنها نیز فقط آنچه را نیاز است لود میکند.
چگونه AMP را به وبسایت خود اضافه کنیم؟
برای افزودن AMP به سایت، بسته به نوع سایت از یکی از دو روش زیر عمل کنید:
- AMP در وبسایتهای غیر وردپرسی
برای اینکه گوگل و سایر فناوریهای پشتیبانی از پروژه AMP نسخه AMP مقاله شما را تشخیص دهند، باید نسخه اصلی صفحه مقاله را تغییر دهید. صفحه مقاله اصلی باید دارای برچسب زیر باشد، در واقع یک برچسب کنونیکال برای صفحات AMP:
<link rel="amphtml" href="http://www.example.com/blog-post/amp/">
- AMP برای سایتهای وردپرس
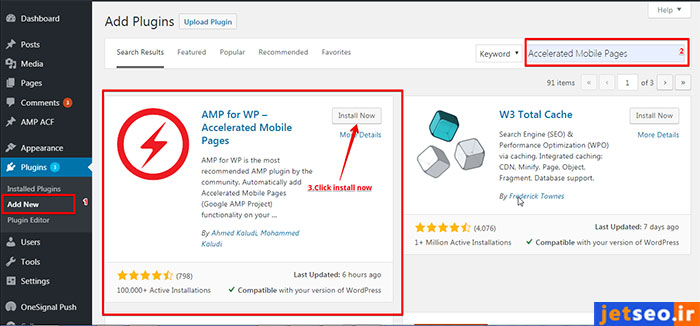
برای اضافه کردن AMP به وردپرس کافی است افزونه AMP-Wordpress plugin را نصب کنید.

محدودیت AMP چیست؟
AMP HTML از کدهای بسیار سادهای برای بارگذاری صفحات وب استفاده میکند. بنابراین بعضی از انواع کدهای جاوا اسکریپت و حتی بلوکهای CSS سنگین در این صفحات لود نخواهند شد.
به علاوه، از آنجا که AMP مواردی از قبیل عناصر فرم و JavaScript شخص ثالث را اجرا نمیکند، احتمالاً در صفحات AMP بسیاری از امکانات مانند فرم ثبتنام، فرم نظرات و برخی از عناصر دیگر را نخواهید داشت.
همچنین این احتمال وجود دارد که مجبور شوید مجدداً الگوی سایت خود را بازنویسی کنید تا محدودیتها را برطرف کنید. به عنوان مثال، تمام CSS در AMP باید به صورت خط بوده و از 50KB کمتر باشد.
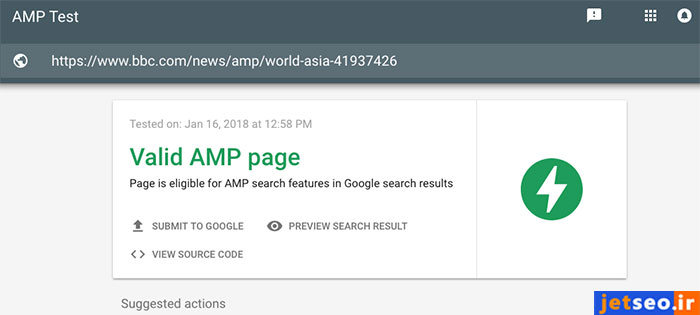
تست AMP
برای تست AMP یک صفحه میتوانید از AMP TEST برای بررسی کارکرد آن استفاده کنید.
برای انجام این کار در Google Search Console وارد قسمت AMP Tools and Reports شده و گزینه Open the AMP Test را انتخاب میکنید. آدرس کامل URL صفحهای که میخواهید AMP آن را تست کنید وارد کرده سپس بر روی دکمه Test URL کلیک کنید. سپس وضعیت AMP آن آدرس برای شما نمایش داده خواهد شد.

چگونگی نمایش AMP در نتایج جستجو
هنگامی که شما صفحهای را در موبایل خود جستجو میکنید، یک آیکون خاکستری به شکل رعد در کنار آدرس URL صفحه نمایش داده خواهد شد و این بدان معناست که صفحه مورد نظر یک صفحه AMP است.
چرا باید از AMP استفاده کنیم؟
امروزه بیشتر کاربران وب برای جستجو و گردش در فضای مجازی از موبایل استفاده میکنند. کاربران دوست دارند صفحات وب را بر روی موبایل خود باز کنند چراکه اکثراً دور از خانه هستند و دسترسی به کامپیوتر ندارند و همچنین موبایل نسبت به لپتاپ و کامپیوترهای شخصی کمحجمتر و سبکتر بوده و حمل آن سادهتر است. امروزه کاربران برای اینکه یک رستوران نزدیک پیدا کنند، یا اخبار روزانه را مطالعه کنند استفاده از موبایل را ترجیح میدهند.
فریم ورک اپن سورس AMP برای یک هدف ایجاد شد: ایجاد بارگذاری سریع محتوای وبسایتها برای کاربران موبایل.
آیا AMP بر روی سئو سایت تأثیر میگذارد؟
سئو فقط در صفحات کامپیوتر فعال نیست بلکه به صفحات موبایل، تبلت و دیگر دستگاهها نیز وارد شده است. اکنون گوگل قادر است میزان تطابق صفحات وب با صفحه نمایشگر را بسنجد و یکی از تطابقات لازم علاوه بر تطبیق اندازه صفحه نمایش، سرعت لود صفحه در دستگاههای مختلف است که AMP امکان آن را فراهم آورده است.
ضرورت این تطابق در الگوریتم mobile-first یا mobilegeddon (در سال 2015) معرفی شد. گوگل در این الگوریتم به مدیران سایتها توصیه کرد تا سایت خود را برای دستگاههای موبایل نیز بهینه سازی کنند. یکی از اثرات مهم این الگوریتم تغییر ایندکس صفحات وب در گوشیهای موبایل بود. در واقع از آن زمان به بعد، گوگل دو ایندکس متفاوت در دست داشت: یکی برای سرچ هایی که از دستگاههای موبایل انجام میشدند –که در آنها صفحات mobile-friendly در جایگاههای بالاتر قرار میگیرند- و دیگری برای سرچ هایی که از کامپیوتر انجام میشدند.
جمع بندی
با توجه به اهمیت AMP در سئو و رتبه بندی سایت و با توجه به اینکه امروزه اکثر کاربران سایتها از گوشیهای همراه خود وارد سایت میشوند و ضرورت بالا بودن سرعت سایت برای این دسته از کاربران، لازم است تا از این تکنولوژی نوین در سایت خود بهره بگیرید. همان طور که آموزش داده شد، بهکارگیری AMP بسیار ساده است، خودتان هم میتوانید این کار را انجام دهید؛ اما در صورت برخورد با هرگونه مشکل متخصصان ما آماده همکاری با شما وبمستران عزیز هستند.
پیشنهاد میکنیم برای اطلاع از مشکلات فنی سایت خود ابزار آنالیز سئو سایت جت سئو را امتحان کنید. شما همچنین به کمک افزونه سئو کروم این ابزار می توانید هر صفحه ای را در کوتاهترین زمان تحلیل کنید. برای اطلاع از رنکینگ سایت خود هم می توانید به صفحه مربوطه در جت سئو مراجعه کنید.









سلام یعنی همین کدی که گذاشتید بزاریم تو کدهای قالب حل میشه این کدو کجا باید بزاریم بالای تمام کدها یا پایین یا وسط یا هدر یا body ممنون توضیحاتتون برای مبتدی ها روان و عالی بود
سلام نه با قراردادن کد نمیشه نسخه AMP ایجاد کرد، بلکه صفحات amp آدرس جداگانه از صفحات سایت دارند و باید به صفحات اصلی کنونیکال شوند. از صفحات اصلی هم به آنها ارجاع داده میشه و قوانین amp هم باید داخل اینگونه صفحات انجام شود. به عنوان مثال نحوه نمایش تصاویر، استفاده از کش و...
سلام در نسخه هایی که قالب با نسخه افزونه AMP تداخل دارد چه چیز دیگری پیشنهاد میدهید؟ متشکرم
در مورد این موضوع باید با مسئول فنی سایت خود مشورت نمایید.