گوگل برای رتبهبندی سایتها 200 معیار مختلف دارد که برخی از آنها به جنبههای فنی سایت مربوط میشوند. یکی از این معیارها سرعت بارگزاری سایت است. به همین دلیل لازم است مدیران سایتها سرعت سایت را رصد کنند و اقدامات لازم را برای افزایش سرعت و همچنین بهبود تجربه کاربران انجام دهند. این مقاله را به Core Web Vitals اختصاص دادهایم که یکی از شاخصهای اندازهگیری سرعت بارگزاری و تجربه کاربر از سایت است و بهینهسازی آن به طور غیرمستقیم بر رتبهبندی سایت در نتایج جستجوی گوگل تاثیر میگذارد.
Core Web Vitals گوگل چیست؟
در مباحث سئو Core Web Vitals یا هسته حیاتی وب، به مجموعهای از عوامل اشاره میکند که گوگل آنها را در تجربه کاربر از یک صفحه وب هنگام لود شدن آن دخیل میداند. به طور خلاصهCore Web Vitals مجموعهای از عواملی است که بخشی از امتیاز تجربه صفحه گوگل را ایجاد خواهند کرد. Core Web Vitals از اندازهگیری سه عامل به دست میآید که سرعت صفحه و نحوه تعامل کاربر را نشان میدهند. در ادامه مقاله این سه عامل را معرفی میکنیم و نحوه اندازهگیری و بهینهسازی آنها را شرح میدهیم. گزارش های این فاکتور را در کنسول گوگل می توانید مشاهده کنید. برای آموزش سرچ کنسول گوگل با جت سئو همراه شوید.

چقدر Core Web Vitals در رتبه بندی سایت ها تاثیرگذار است؟
آقای رضا شیرازی، متخصص سئو، در سایت شخصی خود این چنین توضیح داده اند:
در حال حاضر وزن فاکتورهای CWV در رتبهبندی صفحات وب چندان زیاد نیست، اما گوگل اعلام کرده است که از می ۲۰۲۱ وزن این فاکتورها افزایش خواهد یافت و در بهروزرسانی الگوریتمهای گوگل نقش مهمی را ایفا خواهد کرد. ضمن اینکه بعد از این تاریخ، گوگل سایتهای اینترنتی را صرفاً از طریق نسخۀ موبایل، خزش و ایندکس خواهد کرد و نسخۀ دسکتاپ خود را حذف خواهد کرد.
معیارهای Core Web Vitals
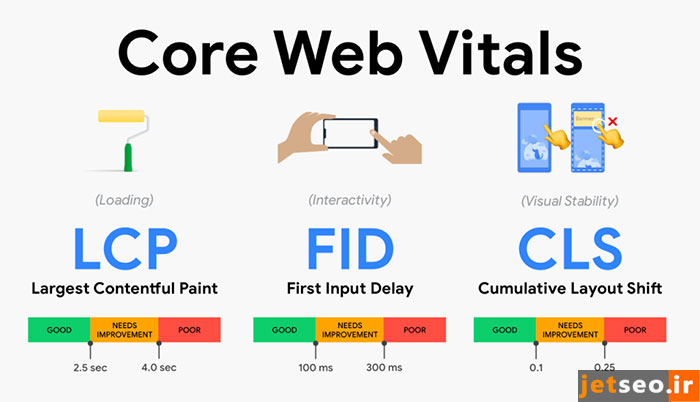
برای ارزیابی Core Web Vitals سه عامل در نظر گرفته میشود که هر کدام بر یکی از ویژگیهای صفحات وب دلالت میکنند. به عبارت دیگر هر کدام از این عوامل، یکی از جنبههای تجربه کاربر از سایت را اندازهگیری میکنند. در ادامه مقاله این سه عامل را معرفی میکنیم:
معیار LCP در Core Web Vitals
معیار LCP یا Largest Contentful Paint به مدت زمان بارگذاری یک صفحه از دیدگاه یک کاربر واقعی گفته میشود. به عبارت دیگر LCP زمانی است که از کلیک کردن روی یک لینک چقدر طول میکشد تا سنگینتر محتوا نمایش داده شودل.LCP با سایر اندازهگیریهای سرعت صفحه مانند TTFB و First Contextual Paint متفاوت است.LCP روی آن چیزی تمرکز میکند که واقعاً در مورد سرعت صفحه اهمیت دارد: توانایی مشاهده و تعامل مخاطب با صفحه شما. گوگل دستورالعملهای خاصی در مورد LCP دارد و سایتها را بر اساس امتیازی که در این عامل کسب میکنند، به سه دسته خوب، نیازمند بهبود و ضعیف تقسیم میکند.
معیار FID در Core Web Vitals
معیار FID یا First Input Delay، معیاری است که برای اندازهگیری Load responsiveness به کار میرود و به میزان تاخیر در دریافت پاسخ از سایت توسط کاربر اشاره میکند. به این معنی که وقتی کاربر برای اولین بار پس از لود شدن با سایت شما تعامل میکند، چه مدت زمان لازم است تا پاسخی از سمت سایت دریافت کند. هر چه این زمان بیشتر باشد، امتیاز سایت شما در FID کمتر خواهد بود.
معیار CLS در Core Web Vitals
معیار CLS یا Cumulative Layout Shift که در فارسی به آن تغییر چیدمان تجمعی گفته میشود، نشاندهنده پایداری یک صفحه هنگام بارگذاری است و Visual Stability را اندازهگیری میکند. به عبارت دیگر اگر عناصر در صفحه شما هنگام بارگیری صفحه حرکت کنند،CLS بالایی دارید که چیز خوبی نیست. از نظر گوگل صفحات سایت شما باید در هنگام بارگذاری نسبتاً پایدار باشند. به این ترتیب، وقتی صفحه به طور کامل بارگذاری میشود، کاربران مجبور نیستند دوباره دنبال لینکها، تصاویر و فیلدها بگردند و جای آنها را پیدا کنند.
چطور Core Web Vitals یک صفحه را اندازهگیری کنیم؟
گوگل Core Web Vitals را بر پایه مرورگر گوگل کروم اندازهگیری میکند و این دادهها بر اساس تجربه کاربر از سایت در طول 28 روز گذشته بررسی میکند. برای این که مدیران سایت معیاری برای بررسی و ارزیابی سه معیار LCP، INP و CLS داشته باشند، گوگل یک طیف برای امتیازات هر عامل ارائه کرده است که در تصویر زیر مشاهده میکنید:
اکنون که همه چیز را در مورد Core Web Vitals میدانیم، چگونه میتوانیم بفهمیم که صفحات سایت ما چه امتیازی دارند؟ چند راه برای تجزیه و تحلیل سایت وجود دارد. استفاده از کنسول جستجوی گوگل Google Search console سادهترین راه برای اندازهگیری Core Web Vitals است. برای این کار به آدرس کنسول جستجوی گوگل بروید و از ستون سمت راست، زیر گزینه Enhancement، Core Web Vitals را پیدا کنید. با کلیک بر روی این بخش، گزارشی برای هر یک از معیارهای Core Web Vital که ممکن است سایت شما در آن مشکل داشته باشد، مشاهده خواهید کرد.
ابزارهای دیگری هم برای ارزیابی Core Web Vitals وجود دارند که از هر کدام میشود برای اندازهگیری معیارهای مختلف استفاده کرد. بعد از این که از طریق کنسول جستجوی گوگل متوجه شدید که کدام صفحات نیاز به بهینهسازی دارند، میتوانید با استفاده از ابزار PageSpeed Insights و یا سایت gtmetrix مشکل هر صفحه را به طور دقیق شناسایی کنید. Lighthouse و Chrome DevTools برای اندازهگیری دقیق Core Web Vitals به کار میروند و به شما میگویند که دقیقاً چه چیزی را باید اصلاح کنید. افزونه Web Vitals مرورگر کروم هم معیارهای اندازهگیری را به صورت زنده به شما نشان میدهد.

چگونه معیارهای Core Web Vitals را بهینهسازی کنیم؟
حالا که میدانید هر معیار Core Web Vitals چه چیزی را اندازهگیری میکند و چگونه نشاندهنده مواردی است که برای مخاطبان شما تجربه کاربری بدی ایجاد میکنند، وقت آن است که برای بهبود این معیارها اقدام کنید. نکته قابل توجه این است که هر سایت یک تقاط مثبت و منفی منحصربه فردی دارد و به ندرت پیش میآید که دو سایت دقیقاً مشکلات مشابهی داشته باشند. بنابراین مهم است که سایت خود را به صورت جداگانه بررسی و تجزیه و تحلیل کنید و اقداماتی را که بیشترین سود را برای شما خواهند داشت، اولویت بندی کنید. بدیهی است که Core Web Vitals در صورتی بهینه میشود که امتیاز شما در تک تک معیارهای آن بیشتر شود. در ادامه اقداماتی را که برای بهبود سایت خود در هر عامل لازم است انجام دهید، مرور میکنیم:
اقدامات لازم برای بهینهسازی LCP
عوامل زیادی وجود دارند که بر LCP تاثیر میگذارند. به عنوان یک قاعده کلی میتوان گفت که هر عاملی که سرعت بارگزاری سایت را افزایش دهد، به بهبود رتبه سایت شما در LCP کمک میکند. برخی از مهمترین عوامل بهینهسازی LCP عبارتند از بهینهسازی تصاویر، بهینهسازی فایلهای CSS، بهینهسازی یا حذف فونتهای وب و بهینهسازی یا کاهش جاوا اسکریپت.
تصاویر بعد از متن پرکاربردترین اجزای صفحات وب هستند و در صورتی که از تصاویر به صورت غیراصولی و غیرحرفهای استفاده شود، سرعت بارگزاری سایت شما تا حد زیادی کاهش مییابد. برای بهینهسازی تصاویر، لازم است حجم آنها را تا حد ممکن کاهش دهید، البته تا حدی که کیفیت آنها افت نکند و بر تجربه کاربر اثر منفی نداشته باشد. همچنین میتوانید برای تصاویر از فرمتهایی مانند webp استفاده کنید اگر سایت شما وردپرسی باشد، میتوانید از پلاگینهای اختصاصی استفاده کنید که برای بهینهسازی و فشردهسازی تصاویر طراحی شدهاند.
اقدامات لازم برای بهینهسازی FID
یکی از مهمترین عواملی که باعث کاهش رتبه سایت شما در FID میشوند، اسکریپتهای جاوا هستند. پس لازم است بخشهای غیرضروری و بلااستفاده کدهای جاوا اسکریپت را حذف کنید. همچنین برخی از اسکریپتهای جاوا به دلیل استفاده از پلاگینها، از منابع واسطه دریافت و بر روی سایت شما اجرا میشوند. تا جای ممکن تعداد این اسکریپتها را کاهش دهید و یا در صورت امکان، آنها را به سرور خود انتقال دهید.
از موارد دیگری که میتواند بر بهینهسازی FID سایت شما موثر باشد، میتوان به کوچک کردن CSS، کوچک کردن جاوا اسکریپت، حذف کردن CSS و جاوا اسکریپتهای بلا استفاده و همچنین فشردهسازی متن صفحات وب اشاره کرد.
اقدامات لازم برای بهینهسازی CLS
یک دستورالعمل کلی برای ارتقاء CLS سایت وجود دارد و آن هم این است که جایگاه المانها را در کد سایت به طور دقیق مشخص کنید. با این کار، جایگاه المانهای صفحه به یکدیگر وابستگی ندارد و هر المانی که لود شود، از ابتدا در جایگاه خود قرار میگیرد و با لود شدن سایر اجزای صفحه، جای آن تغییر نمیکند.
یک راهکار دیگر برای بهبود رتبه سایت در CLS این است که ترتیب لود شدن اجزای صفحه را مشخص کنید. مثلاً اگر فوتر صفحه قبل از بدنه اصلی آن لود و نمایش داده شود، ممکن است کاربر تصور کند سایت شما ایراد دارد و آن را ترک کند. بهتر است اجزای صفحه را از بالا به پایین اولویتبندی کنید.
یکی دیگر از مشکلات رایج سایتها این است که فونت مورد استفاده در صفحات آنها با تاخیر بارگزاری میشود. به همین دلیل تا قبل از این که سایت به طور کامل لود شود، متن آن با فونت پایه مرورگر نمایش داده میشود و بعد از لود شدن فونت تغییر میکند. ممکن است ابعاد فونت مورد استفاده در سایت بزرگتر از فونت پایه مرورگر باشد و تاخیر در لود شدن آن، باعث تغییر کردن جایگاه اجزای صفحه شود.
جمعبندی
به عنوان یک مدیر سایت یا بازاریابی دیجیتالی، هرچقدر هم که تولید محتوا دقت کنید و به اصول و قواعد سئو پایبند باشید، اگر سرعت بارگزاری سایت شما کم باشد یا به دلایلی که گفته شد، کاربر از مراجعه به سایت شما تجربه خوبی دریافت نکند، به جایگاه خوبی دست پیدا نمیکنید. در کنار سئو باید به عوامل دیگری هم توجه داشته باشید که جنبههای فنی سایت شما را پوشش میدهند.
یکی از این معیارها Core Web Vitals است که با اندازهگیری سه عامل LCP، FID و CLS به سایت شما امتیاز میدهد. در این مقاله در مورد اهمیت این معیار و راههای اندازهگیری و بهینهسازی آن نوشتیم که امیدواریم برای شما مفید واقع شده باشد.
اگر به دنبال اطلاع از مشکلات فنی و محتوایی سایت خود هستید پیشنهاد می کنیم که ابزار آنالیز سایت جت سئو را امتحان کنید. همچنین شما به کمک افزونه سئو کروم این ابزار می توانید هر صفحه وب را در زمانی کوتاه تحلیل کنید. برای بررسی رتبه سایت در ایران هم می توانید به صفحه اختصاصی جت سئو برای این منظور مراجعه کنید.







