سرعت سایت یکی از مهمترین عواملی است که تأثیر مستقیمی بر سئو و نرخ تبدیل سایت دارد. اگر سایت شما کند باشد، کاربران سریعاً آن را ترک میکنند و به دنبال سایتهای سریعتر میروند. به همین دلیل، بهبود سرعت سایت یکی از مهمترین عواملی است که باید برای موفقیت در دنیای دیجیتال به آن توجه کنید. ابزار PageSpeed Insights یکی از ابزارهای سئو گوگل برای تحلیل سرعت سایت است که بسیار قدرتمند و کاملا رایگان است. این ابزار به شما کمک میکند تا خطاها و ایرادات فنی سایت خود را شناسایی کرده و آنها را برطرف کنید.

چرا سرعت سایت مهم است؟
توقع همه ما از وب این است که در سریعترین حالت ممکن ما را به جواب سوالمان برساند. گوگل از سال 2010 که سرعت را بهعنوان یکی از معیارهای رتبهبندی معرفی کرد؛ تا سال 2018 که آپدیت مربوط به سرعت در نسخه موبایل معرفی شد، روی سرعت سایت در نسخه Desktop تمرکز داشت. بعد از اینکه سرعت بهعنوان یکی از فاکتورهای رتبهبندی معرفی شد، تمرکز روی بهبود سرعت سایت نیز توسط کارشناسان سئو و وبمستران افزایش یافت. بلاگ بکلینکو نیز یک میلیون نتیجه جستجو را بررسی کرد و به یک ارتباط قوی بین سرعت سایت و رتبه در نتایج جستجو رسید.
همانطور که اشاره شد، نرخ پرش از صفحه با کند شدن سایت، افزایش پیدا میکند. طبق تحقیقات یک آژانس دیجیتال مارکتینگ در آمریکا، بهازای هر ثانیه که سایت دیرتر بارگزاری میشود، نرخ تبدیل سایت 4.42% کاهش پیدا میکند. طبق این تحقیق، 5 ثانیه ابتدایی مهمترین تاثیر را در نرخ تبدیل سایت دارند. دلایل ذکر شده احتمالا انگیزه کافی را برای بهبود سرعت سایت به وبمستران، صاحبان کسبوکار و متخصصین سئو خواهد داد.
ابزار PageSpeed Insights چیست؟
سایت PageSpeed Insights یک ابزار رایگان متعلق به گوگل است که با ارائه پیشنهادات در خصوص بهینهکردن سرعت سایت به وبمستران کمک میکند. Insights PageSpeed پرطرفدارترین ابزار بررسی سرعت سایت در جهان است و یادگیری نحوه کار با آن، کمک بسیاری به وبمستران خواهد کرد.
اشتباهی که اکثر افراد در یادگیری نحوه کار با این ابزار با آن روبهرو میشوند این است که تمام تمرکز خود را روی گرفتن امتیاز 100 از 100 صرف میکنند. در ابتدا باید نحوه عملکرد این ابزار، سیستم پیشنهاد بهبود و سایر موارد آن را درک کنیم و بعد روی گرفتن امتیاز بالا تمرکز کنیم.
مشاهده سرعت وبسایت از طریق افزونه جت سئو
جت سئو یک ابزار آنلاین آنالیز سئو سایت است که امکانات مختلفی را از جمله بررسی و تحلیل مشکلات فنی سایت به شما ارائه میدهد. به دلیل وجود تحریمها گاها این سایت در دسترس نیست. برای این مورد شما میتوانید از جت سئو استفاده کنید.
روش اول:
اکستنشن سئو جت سئو را نصب کنید. سپس با کلیک بر روی آیکون جت سئو در قسمت اکستنشنهای مرورگرتان، وارد بخش تحلیل عملکرد شوید:

روش دوم:
وارد صفحه اصلی جت سئو شوید و نام سایت خود را در باکس «تحلیل رایگان سایت» وارد کنید.

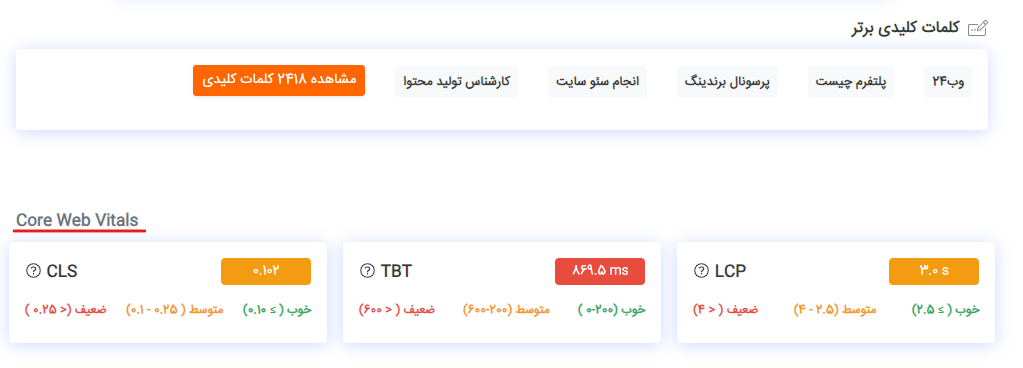
پس از انجام شدن بررسیهای لازم بر روی آدرسِ وارد شده، میتوانید پرفورمنس سایت خود را به صورت زیر مشاهده کنید:

شاخص PageSpeed Insights در مقابل زمان بارگزاری صفحه: تفاوت در چیست؟
برخلاف تصور بسیاری از متخصصین، شاخص PageSpeed Insights زمان بارگزاری صفحه را اندازه نمیگیرد. برای درک تفاوت بین این شاخص و زمان بارگزاری صفحه باید هرکدام را بهطور جداگانه بررسی نمود.
شاخص PageSpeed Insights
این شاخص در واقع یک امتیاز بین 1 تا 100 است که توسط ابزار مذکور به صفحات داده میشود. این ابزار یکسری معیار را در نظر گرفته و امتیاز آنها را بین 1 تا 100 محاسبه میکند. سپس از جمعبندی گزارشات خود به یک امتیاز نهایی میرسد. این به این معنی است که امتیاز PageSpeed، یک تابع مستقیم از زمان بارگزاری صفحه نیست.
زمان بارگزاری
زمان بارگزاری در واقع مدت زمانی است که طول میکشد تا یک صفحه بارگزاری شود. این یک امتیاز نیست بلکه یک مدت زمان است که با واحد ثانیه یا میلیثانیه اندازهگیری میشود. بدیهی است که اطلاع از سرعت بارگزاری به تنهایی نمیتواند کمک زیادی در بهینهسازی سرعت سایت به وبمستران و متخصصین کند.

سایت PageSpeed Insights چگونه کار میکند؟
PageSpeed Insights یک ابزار قدرت گرفته از ابزار Lighthouse گوگل است که برای هر صفحه دو بخش Lab Data و Field Data را بررسی می کند. Lab Data یا اطلاعات آزمایشگاهی در حین اسکن صفحه توسط ابزار جمعآوری میشوند و کمک زیادی به بهینهکردن عملکرد سایت میکنند. در Lab Data بررسی سایت با یک دستگاه مشخص (مثل گوشی Motorola G4)، سرعت اینترنت مشخص و از یک مکان مشخص (که معمولا آمریکاست) انجام می شود. ثابت بودن این شرایط باعث می شود که نتایج بررسی سایت با Lab Data قابل تکرار باشد و این امر در بهینه سازی سرعت سایت بسیار کمک کننده است. Field Data زمانی جمعآوری میشود که کاربران واقعی از طریق مرورگر کروم به سایت سر میزنند. مرورگر کروم این آمار را در زمان بارگزاری صفحه برای کاربران اندازهگیری و جمعآوری میکند. بر خلاف Lab Data، نوع دستگاه، سرعت اینترنت و مکان در Field Data ثابت نیست چرا که کاربران با دستگاه های مختلف، سرعت اینترنت گوناگون و مکان های گسترده از سایت ها بازدید می کنند.
پیشتر گفتیم که این ابزار، چند معیار مختلف را بررسی میکند و در نهایت از جمعبندی آنها، امتیاز نهایی را محاسبه میکند. ضریب اهمیت این معیارها با هم برابر نیست؛ برای مثال معیار FCP تاثیر زیادی در امتیاز نهایی دارد. ضرایب اهمیت این معیارها به شرح زیر است:
- 3x – First Contentful Paint
- 1x – Fitst Meaningful Paint
- 2x – First CPU Idle
- 5x- Time To Interactive
- 4x – Speed Index
- 0x – Estimated Input Latency
در واقع شما جزئیات این محاسبه و ضرایب آن را مشاهده نخواهید کرد. تنها امتیاز محاسبه شده نهایی را خواهید دید. در کنار این امتیاز یک رنگ هم قرار دارد که طبق امتیاز و به شرح زیر نمایش داده میشود:
- 0 تا 49 (امتیاز ضعیف): قرمز
- 50 تا 89 (امتیاز متوسط): نارنجی
- 90 تا 100 (امتیاز خوب): سبز
چطور از PageSpeed Insights استفاده کنیم؟
1. وارد سایت PageSpeed Insights شوید.

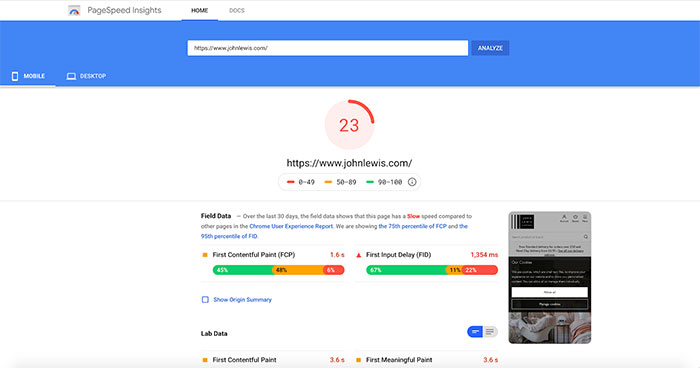
2. آدرس صفحهای که قصد بررسی آن را دارید را وارد کنید. نیازی نیست حتما صفحه اصلی یک سایت باشد. در این مرحله ابزار به بررسی امتیازها خواهد پرداخت.

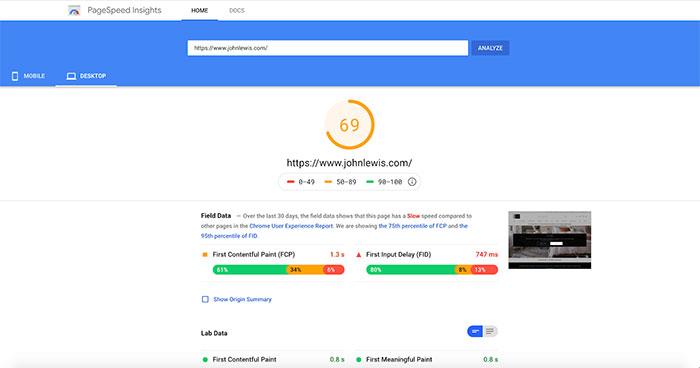
3. توجه داشته باشید که این ابزار بهطور پیشفرض این محاسبه را برای موبایل انجام میدهد. میتوانید از طریق دکمه بالای صفحه، گزارش Desktop را نیز مشاهده کنید.

برای درک بهتر این ابزار، نیاز است که مفهوم هر بخشی که در صفحه مشاهده میکنید را بدانید. اکثر موارد گفته شده شاخصهای Pagespeed Insights هستند. در ادامه به شرح این موارد خواهیم پرداخت.
امتیاز سرعت

همانطور که گفته شد، امتیاز سرعت با یک عدد و یک رنگ مشخص میشود. این پارامتر میتواند با دقت بالا و بهسرعت، دید کلی خوبی در مورد وضعیت سایت منتقل کند. این عدد و رنگ به تنهایی کمکی به بهینهسازی سایت نمیکنند و برای بهبود سایت، باید معیارهای جزئی را بهبود بخشید. همچنین باید دقت داشت که حتما سرعت در موبایل و Desktop بررسی و مقایسه شود.
بیشتر بخوانید: gtmetrix چیست؟ در جت سئو
Field Data
این گزارش در واقع خلاصهای از وضعیت سایت در 30 روز اخیر است که توسط ابزار Chrome User Experience Report اندازهگیری میشود. این اطلاعات از رفتار کاربران واقعی گوگل کروم جمعآوری میشود.
از آنجایی که این اطلاعات از کاربران واقعی دریافت میشود، ممکن است برای برخی از صفحات، که بازدید کمی دارند، در دسترس نباشد.

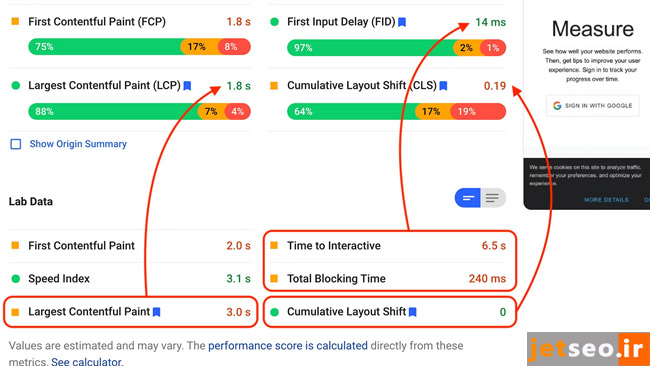
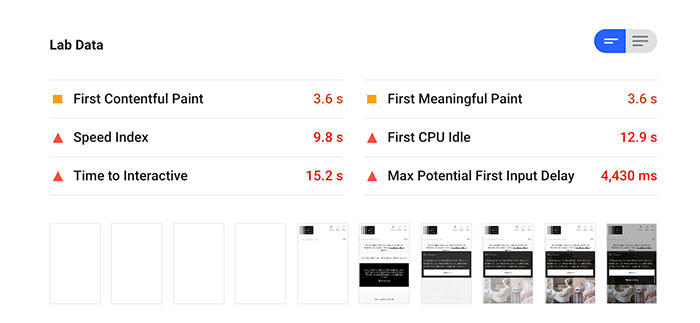
Lab Data
اطلاعات این بخش از ابزار PageSpeed Insights توسط آنالیزی که Lighthouse از صفحه میکند جمعآوری میشود. با وجود اینکه این اطلاعات از رفتار کاربران در دنیای واقعی جمعآوری نمیشود؛ بسیار کاربردی است و در بهینهسازی سرعت عملکرد سایت کمککننده است. امتیازات این بخش هم با رنگبندی شامل دایرههای سبز، مربعهای نارنجی و مثلثهای قرمز مشخص میشود.

Largest Contentful Paint (LCP)
هر چقدر این زمان کمتر باشد، به این معنی است که محتوای اصلی صفحه زودتر برای کاربر بارگزاری شده است. این در واقع مدت زمانی که طول میکشد تا بزرگترین المان صفحه لود شود.
First Input Delay (FID)
این بخش محاسبه میکند که چقدر طول میکشد تا سایت به اولین تعامل کاربر، مثل کلیک، واکنش نشان دهد.
Cumulative layout Shift (CLS)
نشان می دهد که چقدر صفحه در هنگام لود تغییر مکان ناگهانی دارد.
Interaction to Next Paint (INP)
بیشترین تاخیری که در هنگام تعامل با یک المان ایجاد شده است را توضیح می دهد.
First Contetful Paint (FCP)
این بخش زمان لود اولین المان بامحتوای صفحه را نشان می دهد. این در واقع زمانی است که اولین نشانه از بارگزاری صفحه دیده میشود.
Speed Index (SI)
مدت زمانی که طول میکشد تا محتوای صفحه قابل مشاهده شود. هر چقدر این مدت زمان کمتر باشد، عملکرد سایت بهتر است.
Time To Interactive (TTI)
مدت زمانی که طول میکشد تا صفحه قابل تعامل شود. تمرکز بیش از حد بر موارد ظاهری و توجه نکردن به تعامل پذیری صفحه می تواند برای کاربران آزاردهنده باشد.
Total Blocking Time (TBT)
مدت زمانی را نشان می دهد که کاربران قادر به تعامل با صفحه مورد نظر نبوده اند. اگر میخواهید دقیقتر با اینکه TTFB چیست آشنا شوید می توانید مقاله جت سئو را در این زمینه مطالعه کنید.
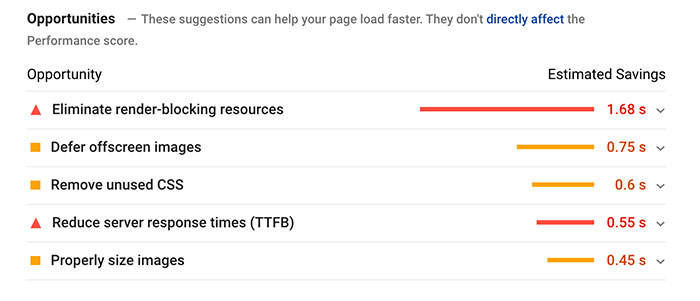
Opportunities
در این بخش، سایت PageSpeed Insights پیشنهاداتی را برای بهبود وضعیت عملکرد سایت ارائه میدهد. عنوان اقدام لازم و پیشبینی اینکه با بهبود آن چه تغییری حاصل میشود در این بخش گنجانده شده است.

Diagnostics
در این بخش مواردی گنجانده شده است که بهبود آنها بهطور قطعی منجر به بهبود سرعت صفحه نمیشود اما باید به آنها توجه نمود.

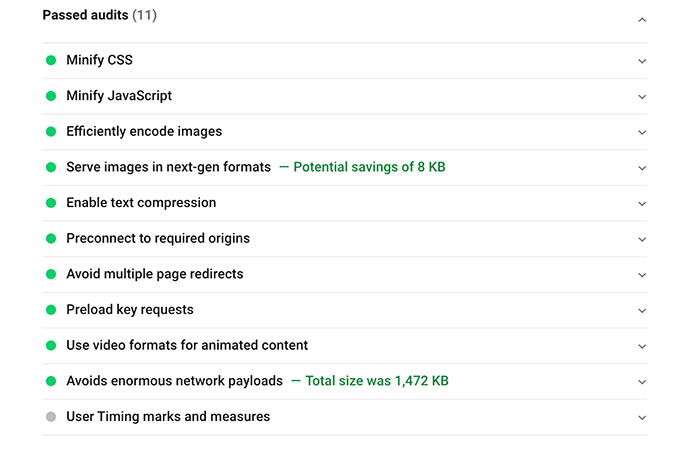
Passed Audits
مواردی که بهنظر میرسد قابل قبول هستند و نیاز به بهبود ندارند.
امتیاز مناسب در PageSpeed Insights چیست؟
حتی اگر نتوانید به امتیاز 100 از 100 برسید، باز هم میتوانید یک سایت سریع داشته باشید. پیشتر گفتیم که ابزار Page Speed Insights بهطور مستقیم نشاندهنده سرعت سایت نیست. برای اینکه بتوانیم نهایت بهبود را در سرعت سایت داشته باشیم، باید روی منابع و فرصتهایی که میتوانند بیشترین اثر را داشته باشند تمرکز کنیم. همانطور که توسط پلتقرم میزبانی وردپرس Kinsta بیان شده است؛ گرفتن امتیاز 100 از 100 خیلی حیاتی نیست.
دقت داشته باشید که معیار اصلی ما برای بررسی عملکرد یک سایت، سرعت بارگزاری آن است؛ نه امتیاز آن در PageSpeed Insights. بههمین دلیل گوگل هم شاخص PageSpeed Insights را به سه حالت (0 تا 49 ضعیف، 50 تا 89 متوسط و بالای 90 خوب) تقسیم کرده است.

باید دقت داشت که در سئو تنها باید از رقبا بهتر بود و نیازی به بهترین بودن نیست. در صورتی که شما امتیاز 92 از 100 را کسب کرده باشید و این بالاترین امتیاز بین رقبا در صفحه نتایج جستجو باشد، شما برنده این بخش شدهاید و نیازی به گرفتن امتیاز 100 ندارید.
چطور امتیاز PageSpeed Insights را بهبود دهیم؟
اقدامات پیشنهاد شده توسط ابزار PageSpeed Insights را انجام دهید. این موارد معمولا شایعترین خطاها را پوشش میدهند و بیشترین اثر را روی عملکرد صفحه دارند. در ادامه این اقدامات را توضیح می دهیم.
بهینهسازی عکسها
همانطور که در مقاله بهینه سازی تصاویر در وردپرس توضیح داده ایم، عکسها معمولا از مهمترین دلایل ضعف عملکرد یک صفحه هستند و نقطه شروع مناسبی برای بهینهسازی به حساب میآیند. بهینهسازی عکسها میتواند تاثیر خوبی روی سرعت بارگزاری صفحه و امتیاز سایت PageSpeed Insights داشته باشد. مثلا در مواردی که چند نفر مسئول آپلود عکسها هستند، کنترل عکسها مشکل میشود و باید عکسها بعد از مدتی بهینه شوند.
عکسها منابع زیادی را برای دانلود شدن مصرف میکنند و معمولا از پیش بهینه روی سایت قرار نمیگیرند. برای بهینهسازی عکسها میتوان اقدامات زیر را انجام داد:
- کاهش حجم عکس
- یکی کردن سایز نمایشی با سایز واقعی عکس
- استفاده کردن از شبکه توزیع محتوا (CDN)
- استفاده از فرمت های جدید برای تصاویر مانند WebP
- بارگزاری عکسها به صورت تنبل (Lazy Loading)
کاهش حجم عکس
بدیهی است که یک عکس 1 مگابایتی نسبت به یک عکس 100 کیلوبایتی برای بارگزاری مدت زمان بیشتری نیاز دارد. یکی از راههای بهینهسازی تصاویر، کاهش حجم آنها بدون افت کیفیت است که بهاین منظور میتوان از ابزارهای مختلفی مثل TinyPNG استفاده کرد.
یکی کردن سایز نمایشی با سایز واقعی عکس
یکی از مشکلات شایع که در بسیاری از صفحات دیده میشود و به امتیاز PageSpeed Insights لطمه می زند این است که سایز واقعی عکس با سایز نمایشی آن در سایت یکی نیست. برای مثال اگر یک عکس در سایت سایز 250 در 250 دارد و سایز واقعی آن 1000 در 1000 است؛ میتوان توسط کدهای CSS عکس را به سایز دلخواه رساند اما باید دقت داشت که مرورگر عکس 1000 در 1000 را دانلود میکند و در سایز 250 در 250 نمایش میدهد. بنابراین بهتر است عکسها را طبق سایزی که قرار است در سایت نمایش داده شوند ذخیره کنیم تا منابع مرورگر بیهوده استفاده نشوند.
استفاده از شبکه توزیع محتوا (CDN)
شبکههای توزیع محتوا، در زمان درخواست کاربر، محتوای لازم را از نزدیکترین سرور به کاربر میرسانند. هرچقدر سرور به کاربر نزدیکتر باشد؛ سرعت بارگزاری بیشتر میشود. استفاده از CDN یکی از بهترین راهها برای بهینهسازی سرعت بارگزاری سایت است.
استفاده از فرمت های جدید برای تصاویر مانند WebP
استفاده از فرمتهایی مثل WebP باعث کمتر شدن حجم عکس تا 85.87% نسبت به فرمت JPG و 42.8% نسبت به PNG میشود. البته باید دقت داشت که همه مرورگرها از این فرمت عکس پشتیبانی نمیکنند.
بارگزاری عکسها به صورت تنبل (Lazy Loading)
با استفاده از برخی پلاگینهای وردپرس یا با برنامهنویسی در سایتهای اختصاصی میتوان سایت را به نحوی طراحی کرد که هر عکس تنها زمانی که کاربر اسکرول کند و به عکس برسد لود شود. این مدل بارگزاری باعث میشود تمام عکسها در ابتدا توسط مرورگر دانلود نشوند و سرعت بارگزاری اولیه صفحه بهبود پیدا کند. با استفاده از بارگزاری تنبل می توانید امتیاز PageSpeed Insights را بهبود ببخشید.
بهبود زمان پاسخگویی سرور
بهینهکردن زمان پاسخگویی سرور اقدامی نیست که بهصورت مستقیم توسط وبمستر یا متخصص سئو انجام شود. اقدامات لازم برای این کار، استفاده از سختافزارهای قوی و سرورهای مطمئن و با کیفیت است. در صورتی که با زمان پاسخگویی سرور خود مشکل دارید، میتوانید با ارائهدهنده خدمات هاست خود در ارتباط باشید و با بیان درخواستتان، برای دریافت بهترین خدمات کمک بگیرید.
فشرده کردن کردن کدها
در هنگام نوشتن کدها، استفاده از فاصله و اینتر برای قابل تمییز بودن کدها مرسوم است. برنامهنویسها برای راحتی چک کردن ثانویه کدها از این مدل استفاده میکنند. برای بهینهکردن کدهای CSS و JS میتوان آنها را فشرده کرد. این ابزارها فاصلهها و کامنتهای اضافی را پاک میکنند و تنها بدنه کاربردی کد را نگه میدارند.
استفاده از کش مرورگر
کش مرورگر به جای بارگزاری یک نسخه داینامیک از سایت با هربار درخواست کاربر، از سایت یک نسخه استاتیک میسازد و همان نسخه را به کاربران نمایش میدهد. در سایتهای وردپرس برای این منظور میتوان از پلاگینهای W3 Total Cache و WP Super Cache استفاده نمود. همچنین برای سایتهای اختصاصی نیز باید کش مرورگر بهصورت دستی برنامهنویسی شود.
بهینهسازی ریدایرکتها
ریدایرکتهای چندگانه مرورگر را مجبور میکنند که درخواستهای HTTP زیادی را مدیریت کنند که این باعث افزایش زمان بارگزاری صفحه میشود. با بهینهسازی و به حداقل رساندن ریدایرکتها میتوان سرعت بارگزاری صفحه را بهینهتر کرد.
استفاده از Gzip
فشرده سازی Gzip یکی از انواع روشهای فشردهسازی است که باعث افزایش سرعت لود شدن وب سایت شما میشود. به طور خلاصه Gzip باعث فشردهسازی فایلهای وبسایت میشود. اگر نمی دانید Gzip چیست می توانید مقاله ما را در این مورد بخوانید.
استفاده از AMP
هر چند استفاده از AMP تقریبا منسوخ شده است اما اگر ایرادات فنی زیادی در سایت خود دارید که رفع آنها برای بهبود سرعت سایت به سادگی امکان پذیر نیست می توانید از AMP استفاده کنید. اگر نمی دانید AMP چیست می توانید مقاله جت سئو را در این زمینه مطالعه کنید.
چه زمانی باید برای بهبود سرعت سایت اقدام کنیم؟
هیچکس نمیتواند اهمیت داشتن یک سایت سریع را زیر سوال ببرد. در ابتدا گفتیم که داشتن یک سایت سریع نه تنها روی سئو تاثیرگذار است؛ بلکه باعث بهبود نرخ تبدیل نیز میشود.
بعد از اینکه با نحوه کار با PageSpeed Insights آشنا شدیم و کارکردن با آن را آموختیم؛ باید بررسی کنیم که در نقطهای که قرار داریم، کدام یک از موارد گفته شده میتواند بیشترین تاثیر را روی بهینهشدن سرعت سایت داشته باشد. سپس باید برای برطرف کردن مشکل برنامهریزی کنیم و در تعامل با تیم فنی، نسبت به بهبود آنها اقدام کنیم. در بهینهسازی سرعت سایت، اولویتبندی درست اهمیت زیادی دارد.
اگر به دنبال اطلاع از رتبه سایت خود هستید، می توانید به صفحه مربوطه در جت سئو مراجعه کنید.








سلام روز بخیر یک قسمت از مقاله گفتید که "سایز واقعی عکس با سایز نمایشی آن در سایت یکی نیست ". خب این رو چطور میتونیم حل کنیم؟ پیج اسپید گوگل برای سایت من گفته کاربر 300* 300 میبینه ولی 600*600 داره دانلود میکنه.
با سلام و احترام در این زمینه لازم است با یک برنامه نویس همکاری کنید تا این مشکل را در سایت شما رفع کنند چرا که معمولا رفع این مشکل نیازمند اصلاح در کدنویسی سایت است.