بردکرامب یا نشانگر صفحات در واقع نوعی نشانهگذاری است که سلسله مراتب صفحات سایت را مشخص کرده و در تمام صفحات سایت لینکهای داخلی به صفحات اصلی ایجاد می کند و به این ترتیب باعث ایجاد یک معماری صحیح در سایت و جلوگیری از ایجاد صفحات orphgan می شود. در این مطلب با نحوه ساخت بردکرامب در سایت و اثرات آن در سئو سایت آشنا خواهید شد.
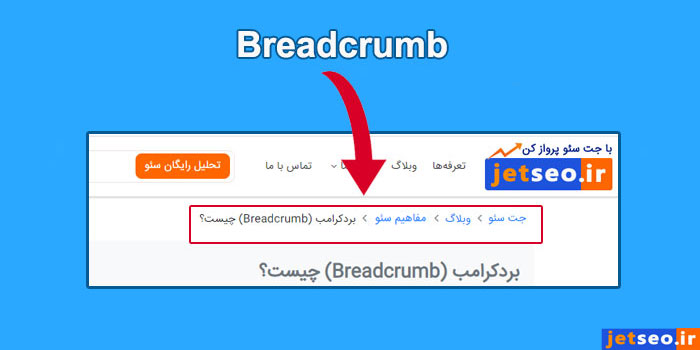
بردکرامب (Breadcrumb) نشانگر صفحات یا مسیر راهنما
بردکرامب در لغت به معنی خرده نان است. وقتی شما در سایتتان از بردکرامب استفاده میکنید در واقع از صفحه اصلی تا سایر صفحات سایتتان خرده نان میریزید تا کاربرانی که از صفحه نتایج جستجوی گوگل به یکی از صفحات داخلی سایتتان وارد میشوند، مسیر رسیدن به صفحه اصلی را بیابند و بدانند دقیقاً در کجای سایت شما قرار دارند. برد کرام یک مسیر راهنما برای کاربران و موتورهای جستجو است تا بتوانند ساختار مختلف صفحات سایت شما را شناسایی کنند و به راحتی بین صفحات حرکت کنند.
به عنوان مثال اگر کاربر در بالای صفحه بردکرامبی مانند زیر مشاهده کند متوجه خواهد شد صفحه کنونی زیر دسته محصولات آرایشی بهداشتی و محصولات مخصوص بانوان واقع شده است.
صفحه نخست > محصولات مخصوص بانوان > محصولات آرایشی بهداشتی > پد آرایشی
در نظر داشته باشید که استفاده از برد کرامب، نرخ پرش سایت شما را کاهش میدهد و باعث میشود که کاربران زمان بیشتری را در سایت شما سپری کنند. ضمن اینکه با سادهتر کردن دسترسی کاربران به صفحات مختلف، میتواند به افزایش فروش و نرخ تبدیل کاربر به خریدار در سایت کمک کند.

چرا باید از بردکرامب در سایت استفاده کنیم؟
بردکرامب علاوه بر اینکه در سئو سایت مؤثر است از نظر تجربه کاربری نیز به کاربران در درک بهتر از سلسله مراتب صفحات سایت و موقعیت کنونیشان در سایت کمک میکند.
به علاوه بردکرامب لینکهای دسته بندی صفحات سایت را در اختیار کاربران قرار میدهد و در نتیجه کاربر میتواند با کلیک بر روی یک دسته بندی مرتبط با محصول به محصولات مشابه بیشتر دست پیدا کند.
برای مثال اگر به بردکرامبی که در بالا اشاره شد توجه کنید، کاربر وارد صفحه پد آرایشی شده است. این کاربر میتواند با کلیک بر روی «محصولات آرایشی بهداشتی» سایر محصولات آرایشی بهداشتی را مشاهده کند. این امر به کاهش نرخ خروج از سایت و افزایش مدت ماندگاری کاربران نیز کمک بسزایی میکند.
بنابراین به طور خلاصه بردکرامب در موارد زیر برای سایت مؤثر است:
- بهبود تجربه کاربری
- درک بهتر از سلسله مراتب صفحات سایت
- درک موقعیت کنونی کاربر در سایت
- کاهش نرخ خروج از سایت
- افزایش زمان ماندگاری کاربر در سایت
تأثیر بردکرامب در سئو سایت چیست؟
طبق الگوریتمهای گوگل، ساختار و معماری سایت باید از یک سلسله مراتب مشخص و منظم تبعیت کند. در واقع در نقشه سایت نباید صفحاتی با عمق زیاد داشته باشیم. پیروی نکردن از یک سلسله مراتب مشخص و نداشتن معماری صحیح در سایت باعث ایجاد صفحات orphan یا صفحاتی میشود که هیچ لینک و پیوندی به صفحه اصلی و سایر صفحات سایت ندارند.
وقتی در سایت از بردکرامب استفاده شود، گوگل بهتر به نقشه سایت و معماری آن پی خواهد برد و این قطعاً در سئو سایت اثرگذار خواهد بود.
بیشتر بخوانید: FAV چیست و fav مخفف چیست؟
چگونه بردکرامب را به سایت اضافه کنیم؟
در سایتهای وردپرسی اضافه کردن بردکرامب به سایت تنها با نصب افزونه و به سادگی امکان پذیر است. از جمله معروفترین افزونههایی که در این خصوص وجود دارند میتوان به افزونههای Breadcrumb، Breadcrumb NavXT و WooCommerce Breadcrumbs و yost seo اشاره کرد. آموزش افزونه یواست را می توانید در جت سئو دنبال کنید.
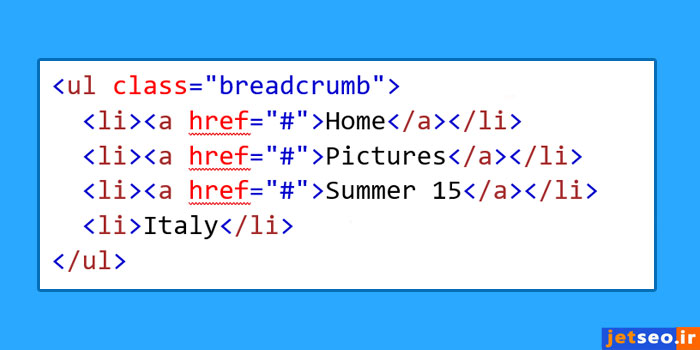
بدون افزونه نیز میتوانید با استفاده از کدهای HTML برای سایت خود Breadcrumb درست کنید.

به این منظور ابتدا کد بالا را در کدهای HTML سایت اضافه کنید:
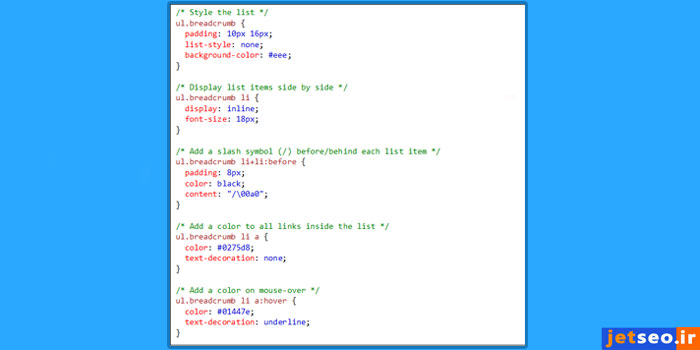
سپس ظاهر آن را نیز از طریق کدهای CSS مشخص کنید. کد زیر در این زمینه میتواند کمک کننده باشد:

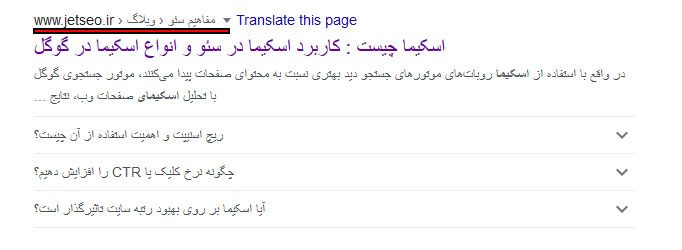
در نظر داشته باشید که استفاده از استانداردهای اسکیما بردکرامب برای شما این نتیجه را به همراه خواهد داشت که کاربران در نتایج گوگل سایت شما را همراه با دستهبندی محتوایی مشاهده میکنند. همچنین روباتهای گوگل ساختار صفحات سایت را بهتر شناسایی خواهند کرد و این موضوع به طبقهبندی محتوای سایت شما و چگالی کلمات صفحات مختلف کمک میکند. بنابراین استفاده از بردکرام با هدف پیدا کردن مسیر و ساختار صفحات مختلف سایت توسط کاربر و موتورهای جستجو صورت میگیرد. تصویر زیر نمونه نحوه نمایش صفحات وب در نتایج گوگل را زمانی که از اسکیما breadcrumb استفاده میکنند نمایش میدهد:

جمع بندی: breadcrumb چیست
با توجه به تمام آنچه گفته شد، ایجاد بردکرامب با هدف دسترسی سریعتر و مناسبتر کاربران و روباتهای موتورهای جستجو به صفحات مختلف سایت صورت میگیرد. ساخت بردکرامب در سایت به نظر ضروری میرسد و به طبقه بندی محتوای سایت ما توسط گوگل کمک میکند بنابراین با ایجاد بردکرامب چه از طریق افزونه و چه از طریق کدهای HTML و استفاده از استانداردهای اسکیما به بهبود سئو سایت، داشتن یک معماری صحیح و نقشهای منظم در سایتتان کمک کنید.
جت سئو به عنوان یک ابزار سئو قدرتمند برای بررسی سئو سایت، با بررسی کدهای HTML سایت شما و بررسی استانداردهای استفاده شده در آنها، مشکلات ساختاری سایت شما را پیدا کرده و گزارشهای مناسبی به شما ارائه میکند.
جت سئو یک افزونه سئو کروم دارد که به کمک آن می توانید مشکلات فنی هر صفحه از سایت خود یا رقبا را به راحتی بیابید. اگر هم به دنبال دیدن رتبه سایت خود بین رقبا هستید می توانید به صفحه مربوطه مراجعه کنید.








آیا بردکرامب انواع مختلفی داره یا فقط به یه شیوه پیاده سازی می شه؟
بله و انواع آن بر اساس ویژگی های مختلفی دسته بندی می شود که عبارتند از: نوع اول بردکرامب مبتنی بر سلسله مراتب (Hierarchy Based Breadcrumb) است که به شیوه ی زیر پیاده سازی می شود: Home > Blog > Category > Post name و شیوه دوم بردکرامب مبتنی بر تاریخچه (History Based Breadcrumbs) است که به صورت زیر پیاده سازی می شود: Home > Previous page > Previous page > Previous page > Current page و در نوع سوم بردکرامب مبتنی بر ویژگی (Attribute Based Breadcrumbs) پیاده سازی می شود. نحوه پیاده سازی: Home > Product category > Gender > Size > Color
می شه لطفا بگید بردکرامب رو چطوری با استفاده از پلاگین یوآست فعال کنم؟
وارد قسمت پیشخوان وردپرس شوید و سپس وارد تنظیمات سئو (یوآست) شوید سپس بهبود ظاهر جستجوها را انتخاب کنید. داخل پنجره ای که باز می شود تب نشانی ریز مسیرها را انتخاب کنید و بعد از آن فعال سازی مسیر راهنما را فعال کنید.
یک نکته مهم: اگر در یک صفحه برد کرامب وجود داره باید اسکیمای برد کرامب هم موجود باشه. بعضی سایت ها فراموش میکنن که اسکیما رو قرار بدن.
وقت شما بخیر رفع مشکل نبود Breadcrumbs در صفحات چقدر از دید سئو اولویت داره؟
با سلام با توجه به اینکه این قابلیت به درک بهتر گوگل از ساختار سایت کمک می کند و باعث ایجاد لینک داخلی هم می شود اضافه کردن آن به سایت اولویت بالایی دارد.
یکی از اولین مشکلات تکنیکال که در هر سایتی چک میکنم وجود بردکرامب هست. خیلی مهمه و به لینک سازی داخلی کمک میکنه.
برد کرامب گاها به جای URL در سرپ نشون داده میشه. به همین دلیل خیلی مهمه که استفاده ازش مد نظر قرار بگیره. با تشکر
سلام وقت شما بخیر استفاده از برد کرامب نه تنها باعث بهبود تجربه کاربری میشه بلکه به گوگل در درک ساختار سایت هم کمک میکنه. بهتر هست در سایت خود از برد کرامب همراه با اسکیما آن استفاده کنید.