FCP چیست و چگونه اندازهگیری میشود؟ اگر شما هم در بخش لایت هوس یا قسمت core web vital سرچ کنسولِ وبسایت خود با این اصطلاح مواجه شدهاید؛ بهتر است بدانید که چطور میتوان با بهرهگیری از اطلاعاتی که این شاخص در اختیارتان قرار میدهد، سرعت لودینگ صفحات وبسایت را بهینهسازی کرد. پس برای اینکه بدانید fcp چیست و اطلاعات ارزشمندی دررابطهبا نحوه اندازهگیری و بهبود آن به دست آورید؛ تا پایان این بخش از جت سئو با ما همراه شوید.

FCP چیست؟
یکی از شاخصهای مهمی که برای سنجش سرعت سایت و سطح کیفی تجربه توسط گوگل کاربری ارائه شده است، FCP یا همان First Contentful Paint نام دارد. این معیار مدتزمانی را که طول میکشد تا اول محتوای موجود در صفحه برای کاربر نمایش داده شود، اندازهگیری میکند. این محتوا ممکن است عکس، متن، لوگو، ویدئو و... باشد که معمولاً هم در اغلب سایتها بنر صفحه اصلی، تصویر پسزمینه یا عنوان صفحه است. حالا که متوجه شدید FCP چیست و چه کاربردی دارد، بیایید بر عواملی که سبب بهبود مقدار این شاخص میشوند، مروری داشته باشیم.
چه عواملی در بهبود FCP موثرند
برای بهبود وضعیت FCP در وبسایت خود میتوانید از روشهای زیر کمک بگیرید:
- پاککردن افزونههای غیرضروری و اضافه
- فشردهسازی کدهای جاوا اسکریپت و فایلهای css
- استفاده از تصاویر بهینهسازی شده (دارای حجم پایین و سایز مناسب)
- استفادهنکردن از افزونههای سنگین اسلایدر ساز (مانند اسلایدر روولوشن)
- کاهش عمق صفحات
- استفاده از قابلیت لیزی لودینگ
- حذف فونتهای گوگل
- ایجاد تأخیر در اجرای فایلهای غیرضروری جاوا اسکریپت
تاثیر FCP بر UX سایت
در پاسخ به این سوال که تأثیر FCP بر UX سایت چیست، ابتدا باید بگوییم که مفهوم UX به همان تجربه کاربری اشاره دارد و هر چه وبسایت از نظر سرعت لودینگ و جلوههای بصری وضعیت مناسبی داشته باشد، تجربه کاربری بهبود خواهد یافت. پس بهنوعی میتوان گفت که با کاهش مقدار شاخص FCP، وضعیت UX سایت هم بهبود خواهد یافت.
چگونه FCP سایت را اندازه گیری کنیم؟
برای اندازهگیری FCP سایت میتوانید از وبسایت و ابزارهای مختلفی که در ادامه معرفی خواهیم کرد، استفاده کنید:
- سایت GTmetrix
- اکستنشن DevTools
- ابزار LightHouse
- سایت Google PageSpeed Insights

چگونه لایت هوس FCP را اندازه گیری میکند؟
همانطور که در قسمت قبل توضیح دادیم، یکی از پرکاربردترین ابزارهای لازم برای اندازهگیری FCP سایت، لایت هوس است. این ابزار حرفهای با بررسی وضعیت کاربر هنگام ورود به سایت و اندازهگیری مدتزمانِ بین بازشدن سایت تا لودشدن اولین محتوا در صفحه، امتیازی در بازه ۰ تا ۱۰۰ را بهعنوان FCP به وبسایت شما میدهد. هر چه مدتزمان انتظار برای لود شدن اولین محتوا کمتر باشد، مقدار FCP کاهش مییابد و امتیاز وبسایت شما از نظر تجربه کاربری بیشتر میشود.
نمره مناسب برای FCP سایت چقدر است؟
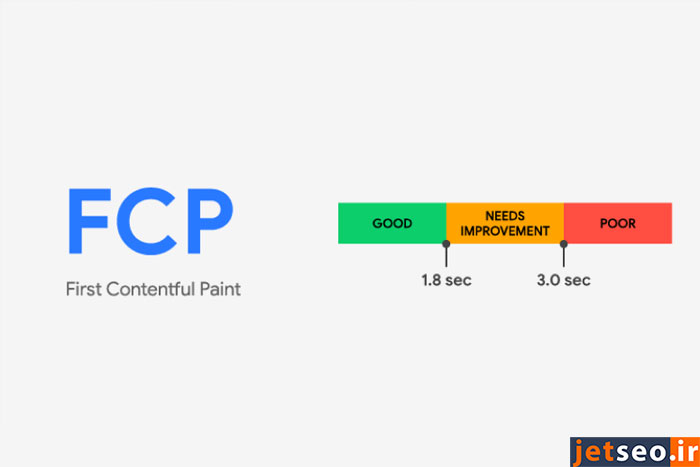
یکی از رایجترین سؤالاتی که ممکن است ذهن شما را به خود مشغول کند، این است که بهترین امتیاز یا نمره برای FCP چیست؟ در پاسخ به این پرسش باید بگوییم که اگر مقدار شاخص اف سی پی کمتر از ۹۳۴ باشد، یعنی وضعیت وبسایت شما از نظر فاصله زمانیِ بین لود شدن اولین محتوا (پس از ورود کاربر)، در حد مطلوبی قرار دارد. همچنین اگر مقدار آن بین 934 تا 1205 میلیثانیه باشد، بهتر است کمی وضعیت وبسایت خود را بهبود ببخشید.
بااینحال، چنانچه مقدار FCP از 1205 تا 1600 میلیثانیه فراتر برود، نیاز است که برنامهای برای بهینهسازی صفحات وبسایت خود در نظر بگیرید و تجربه کاربری بهتری را برای افرادی که از وبسایت شما بازدید میکنند، رقم بزنید. همچنین اگر مقدار این شاخص بیشتر از 1600 میلیثانیه باشد، باید وضعیت را جدی بگیرید تا ایرادات صفحه، روی تجربه کاربری و وضعیت سئوی وبسایت تاثیر منفی نداشته باشد.
چگونه نمره First Contentful Paint را بهبود دهیم؟
در قسمتهای قبل مروری بر روشهای رایج بهبود وضعیت FCP داشتیم؛ اکنون قصد داریم هر یک از آن موارد را بهوضوح برای شما عزیزان توضیح دادیم تا بهخوبی یاد بگیرید که از چه روشهایی میتوان نمره First Contentful Paint را بهبود بخشید.
- بهینهسازی تصاویر: استفاده از تصاویر با حجم کم و فرمت مناسب (مانند فرمت WebP) و ابعاد دقیق به شما کمک خواهد کرد تا سرعت لودینگ صفحات وبسایت خود را افزایش دهید
- استفاده از قابلیت لیزی لودینگ: با فعالسازی لیزی لودینگ میتوانید بارگذاری محتواهای غیرضروری یا مواردی را که کاربر هنوز آنها را مشاهده نکرده است، به تأخیر بیندازید تا عناصر مهم در اولویت قرار گیرند و در مدتزمان کمتری بارگذاری شوند
- فشردهسازی فایلهای CSS و کدهای JavaScript: کاهش تعداد و حجم فایلهای CSS و JavaScript و حذف کدهای اضافی و غیرضروری راهکار مؤثر دیگری است که سبب افزایش سرعت لودینگ صفحات خواهد شد
- بهرهگیری از قابلیت کش (Caching): تنظیم کش سرور و مرورگر برای ذخیرهسازی اطلاعات وبسایت در حافظه موقت به کاهش زمان لودینگ صفحات میانجامد
- استفاده از CDN (شبکه توزیع محتوا): با بهرهگیری از CDN میتوان این امکان را برای کاربران فراهم کرد که اطلاعات موردنیاز را هنگام ورود به وبسایت از نزدیکترین سرور دریافت کنند و بهاینترتیب، برای نمایش محتوای صفحه موردنظر، مدتزمان کمتری صبر کنند
ردیابی FCP در دستگاه های کاربران
اگر میخواهید بدانید که بهترین روش برای ردیابی FCP چیست و چطور میتوان آن را در دستگاههای کاربران رصد کرد، ما به شما ابزارهای مانیتورینگ یا تجزیهوتحلیل وب را پیشنهاد میکنیم. در این روش معمولاً از ابزارهای اندازهگیری مختلفی مانند Lighthouse، Google PageSpeed Insights، WebPageTest و GTmetrix استفاده میشود.
وقتی کاربر یک صفحه وب را باز میکند، مرورگر ابتدا شروع به دریافت دادههایی مانند HTML، CSS، JavaScript و تصاویر خواهد کرد و فاصله آن تا زمانی که مرورگر نخستین محتوای صفحه (مانند یک تصویر یا متن) را به نمایش بگذارد، بهعنوان First Contentful Paint (FCP) در نظر گرفته میشود.
ابزارهای مذکور میتوانند شاخص FCP را برای هر بازدیدکننده، باتوجهبه معیارهای استاندارد گوگل ارزیابی کنند و با ارائه امتیاز به وضعیت وبسایت، شما را از سطح کیفی تجربه کاربری و نحوه بهبود آن مطلع سازند.

FCP چه تاثیری در پرفورمنس سایت دارد؟
همانطور که احتمالاً میدانید، نمره First Contentful Paint) FCP) یکی از معیارهای اصلی ارزیابی پرفورمنس وبسایت است و تأثیر مستقیمی بر کیفیت تجربه کاربری دارد. این معیار نشاندهنده فاصله زمانی بین ورود کاربر به وبسایت تا نمایش اولین محتوای صفحه است. پس اگر بخواهیم تأثیرات FCP بر پرفورمنس وبسایت را خدمت شما عزیزان شرح دهیم، میتوان به موارد زیر اشاره کرد:
- کاهش نرخ خروج کاربر (بانس ریت): هر چه مدتزمان برآورد شده برای شاخص FCP بیشتر باشد، کاربر برای مشاهده اولین محتوای صفحه انتظار بیشتری خواهد کشید و همین مسئله باعث افزایش احتمال خروج آن از وبسایت خواهد شد؛ بنابراین هر چه وضعیت FCP را بهبود ببخشیم، وضعیت پرفورمنس بهتر میشود و نرخ بانس ریت کاهش مییابد
- بهبود تجربه کاربری: زمانی که کاربران سریعاً محتوا موردنیاز خود را در صفحه دریافت میکنند، تجربه خوشایندی را از وبسایت شما بهخاطر میسپارند و یکی از دلایل آن میتواند کاهش مقدار FCP و بهبود وضعیت پرفورمنس باشد
- افزایش نرخ تبدیل (conversion rate): وقتی شاخص FCP و پرفورمنس سایت در وضعیت مطلوبی قرار داشته باشند، کاربران سریعاً به محتوای موردنیاز خود دسترسی پیدا میکند و همین امر باعث افزایش نرخ تبدیل و احتمال انجام عملیاتی مانند خرید، ثبتنام یا اشتراک در خبرنامه و... میشود
- ارتقای رتبه صفحات در نتایج جستجو: وقتی با بهبود نمره First Contentful Paint وضعیت پرفورمنس هم بهبود مییابد، تجربه کاربری و UX سایت هم بهتر میشود و گوگل در رتبهبندی نتایج جستجو، به صفحه وبسایت شما هم بها میدهد
تفاوت FP و FCP چیست؟
در پاسخ به اینکه تفاوت بین FP و FCP چیست ؟ باید بگوییم FP به معنای First Paint است و زمانی را نشان میدهد که مرورگر برای اولینبار شروع به رندرینگ (پردازش و نمایش) صفحه میکند. این پارامتر به زمانی اشاره دارد که ممکن است کاربر هنوز هیچ محتوای مفیدی را در صفحه مشاهده نکرده باشد. از سوی دیگر FCP به معنای First Contentful Paint است و مربوطه به فاصله زمانی بین ورود کاربر به وبسایت و نمایش اولین محتوا (مانند تصاویر یا متن) میشود. پس تفاوت اصلی بین FP و FCP در این است که FP زمانی را نشان میدهد که مرورگر شروع به رندرینگ صفحه میکند؛ اما شاخص FCP زمانی را نشان میدهد که یک محتوای قابلمشاهده به کاربر ارائه شود.
جمعبندی
در این مقاله توضیح دادیم که FCP چیست و چه تأثیری بر پرفورمنس وبسایت دارد. همچنین نحوه بهینهسازی آن را بررسی کردیم و گفتیم که میتوان بهواسطه بهینهسازی تصاویر، فشردهسازی فایلهای CSS و کدهای جاوا اسکریپت، استفاده از قابلیت لیزی لودینگ، کش مرورگر، شبکه توزیع محتوا و... فاصله زمانی بین ورود کاربر به وبسایت و مشاهده اولین محتوا را کاهش داد تا تجربه کاربری بهبود یابد.
امیدواریم با مطالعه این بخش از جت سئو هم اطلاعات مفیدی راجعبه نحوه بهینهسازی وبسایت خود بهدست آورده باشید و به پاسخ سؤالات خود برسید. لطفاً شما عزیزان هم تجربیات و پیشنهادهای خود را دراینخصوص با ما و سایر کاربران به اشتراک بگذارید تا دراسرعوقت به آن پاسخ دهیم. از اینکه تا پایان همراه ما بودید، صمیمانه سپاسگزاریم.







