هشت ثانیه، اصلا زمان زیادی نیست. اما تنها فرصتی است که میتوانید توجه یک مخاطب یا مشتری را جلب کنید. اگر شما هم در زمینه دیجیتال مارکتینگ فعالیت میکنید، حتما میدانید که وقتی پای سایت در میان باشد، این هشت ثانیه چقدر میتوانند در جذب کاربری که اولین بار وارد سایت شده موثر باشد و باعث افزایش فروش شود.
نگاه اول همیشه حیاتی است. اگر سایت شما به اندازه کافی نمیفروشد و کاربران سریع آن را ترک میکنند، احتمالا نتوانستهاید در نگاه اول توجه آنها را جلب کنید. اینجاست که باید فکری برای فضای بالای صفحه سایت بکنید. این قسمت همان چیزی است که مخاطب سایت شما در نگاه اول میبیند. هشت ثانیه پراهمیتی که برای جذب مشتری فرصت دارید صرف دیدن فضای بالای صفحه میشود. اگر توجه لازم به این قسمت نداشته باشید، بخش زیادی از مشتریان احتمالی خود را از دست خواهید داد.
به علاوه این موضوع روی سئوی سایت و رتبه سایت شما هم تاثیراتی دارد. اگر فکر میکنید فضای بالای صفحه سایت شما چندان مناسب نیست و میخواهید بدانید atf چیست، نگران نباشید. در این مقاله از جت سئو قصد داریم به طور مفصل above the fold یا فضای بالای صفحه را بررسی کنیم. با ما همراه باشید.
فضای بالای صفحه یا Above The Fold چیست؟
عبارت Above The Fold در میان انگلیسی زبانها از وقتی روزنامههای کاغذی طرفداران زیادی داشتند، رواج یافت. این عبارت به قسمتی از صفحه اول روزنامه اشاره داشت که همیشه در مقابل چشم مخاطبان قرار دارد. حتی وقتی روزنامه تا خورده باشد قسمت اصلی بالای صفحه اول آن مشخص است. در واقع وقتی روزنامه در دکهها یا توسط فروشندگان دورهگرد فروخته میشد، این فضای بالای صفحه بود که به چشم مشتریان میآمد و توجه آنها را جلب میکرد. البته ناشران روزنامهها هم این موضوع را فهمیده بودند و همیشه جذابترین عکسها و تیترها را در همین قسمت قرار میدادند.
هرچند این عبارت خیلی قبلتر از اینترنت و سایت به کار میرفت اما کاربرد جالبی هم در مورد سایتهای اینترنتی پیدا کرد. در واقع فضای بالای صفحه در سایت هم اولین چیزی است که مخاطب قبل از پایین کشیدن صفحه یا بستن آن میبیند. همان چیزی است که میتواند مخاطب را جذب کرده یا از ادامه دیدن سایت منصرف کند.
در واقع فضای بالای صفحه به قسمت مشخصی از سایت گفته نمیشود، بلکه منظور از آن هر محتوایی است که کاربر با ورود به سایت شما در نگاه اول میبیند. این محتوا میتواند متن، تیتر، عکس، ویدئو یا هر نوع محتوای خلاقانه دیگری باشد.
چیدمان فضای بالای صفحه Above The Fold
وقتی تنها هشت ثانیه زمان برای جلب توجه کاربر وارد شده به سایت دارید، بهتر است مهمترین و باارزشترین بخشهای محتوا را در فضای بالای صفحه قرار دهید. البته این نظر بخشی از متخصصین است. گروه دیگری از متخصصین طراحی سایت اعتقاد دارند پارامترهایی مهمتر از فضای بالای صفحه وجود دارد که بهتر است روی آنها تمرکز کنید.
این اختلاف نظر از زمانی که تعداد کاربران موبایلی جستجوی گوگل از کاربران با کامپیوتر پیشی گرفت، جدیتر شد. چرا که بررسیها نشان میدهد کاربران موبایلی وقتی وارد یک سایت میشوند، تمایل بیشتری به پایین کشیدن صفحه و دیدن محتوای آن دارند. نتیجه یک بررسی نشان میدهد 11 درصد کاربران موبایلی در 4 ثانیه اول پس از ورود به صفحه، آن را پایین میکشند و محتوای صفحه را مشاهده میکنند. حتی اگر در 4 ثانیه اول صفحه کامل بارگذاری نشده باشد باز هم نه درصد کاربران موبایلی نسبت به پایین کشیدن صفحه اقدام میکنند.
در ادامه چند پیشنهاد برای داشتن فضای بالای صفحهای پرقدرتتر را بررسی میکنیم:
از طراحی سایت واکنشگرا استفاده کنید
طراحی سایت به صورت واکنشگرا چیزی مهمتر از زیباسازی سایت یا دنبال کردن ترندهای روز طراحی سایت است. چراکه یک طراحی سایت واکنشگرا تاثیر مستقیمی بر تجربه کاربر، تعامل او با محتوای سایت و در نهایت تبدیل او به مشتری دارد. وقتی طراحی سایت شما انعطافپذیری لازم را داشته باشد برای هر کاربری عالی به نظر میرسد. در چنین حالتی احتمال اینکه مخاطب تمایل به ماندن بیشتر در سایت شما و خرید از آن را داشته باشد، بالا میرود.
مخاطب را دعوت به انجام کاری کنید
دعوت کردن مخاطب به انجام یک اقدام، نرخ تبدیل را میزان مناسبی بالا میبرد. برای مثال میتوانید کاربر را به صفحه دیگری برای گرفتن اطلاعات بیشتر هدایت کنید یا از او بخواهید مشترک سایت شما شود. دعوت به خواندن بیشتر مطلب، دیدن اطلاعات محصول و.. نمونههایی از دعوت کاربر به کاری خاص است. اگر دعوت کاربر به اقدام را در جای درست از فضای بالای صفحه انجام دهید، نتایج چشمگیری به دنبال خواهد داشت.
مهمترین بخش اطلاعات را در فضای بالای صفحه قرار دهید
از آنجا که فضای بالای صفحه اولین چیزی است که مخاطب سایت شما میبیند، لازم است که تیترهای جذاب، دکمههای دعوت به اقدام و دیگر اطلاعات حیاتی را در همین ناحیه نمایش دهید. به هرحال کاملا مشخص است اگر کاربر با ورود به سایت چیزی درباره اطلاعاتی که لازم دارد یا سوالی که در ذهن دارد، پیدا نکند، بلافاصله سایت را ترک می کند. برای مثال بنرهای بزرگ در فضای بالای صفحه توجه خوبی از مخاطب میگیرند اما وقتی اطلاعات به دردبخوری در آن وجود نداشته باشد، به جای بالا بردن نرخ تبدیل به شدت آن را کاهش میدهد.
چند مثال از سایتهای فارسی برای محتوای بالای صفحه خوب و بد
در ادامه برای روشن شدن اینکه چگونه باید بالای صفحه را طراحی کرد، به بررسی چند مثال میپردازیم.
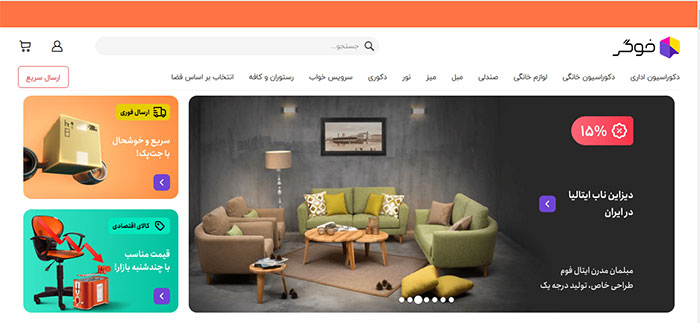
خوگر
فروشگاه اینترنتی خوگر در فضای بالای صفحه اصلی با یک بنر تصویری بزرگ مهمترین محصولات خود را به صورت اسلایدی نمایش میدهد. همچنین دو بنر تصویری کوچک هم در سمت چپ سرویسهای ویژه ارسال سریع و تخفیف این سایت را معرفی میکنند. منوهای بالای صفحه هم مهمترین دستهبندیهای محصولات سایت را نشان میدهند. در واقع کاربر با ورود به صفحه به راحتی میتواند بفهمد که تمرکز فروشگاه بر دکوراسیون و لوازم منزل است. با این حال از کادر نارنجی بالای صفحه به خوبی استفاده نشده است. همچنین سرعت بارگزاری صفحه بالا است که میتواند کاربر را فراری دهد.

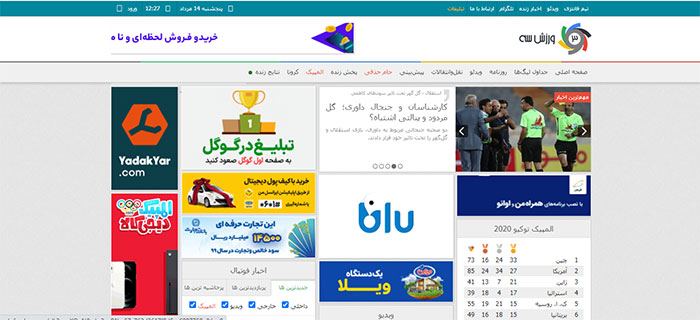
ورزش 3
وارد شدن به سایت ورزش 3 نیاز کاربر را به اخبار ورزشی برطرف میکند. اما معمولا به لحاظ تجربه کاربری برای بسیاری از کاربران آزاردهنده است. فضای بالای صفحه این سایت هم مثل دیگر بخشها پر از تبلیغات و بهم ریخته است و واقعا کاربر را سردرگم میکند.

چند مثال از سایتهای بزرگ و موفق برای محتوای بالای صفحه خوب
حالا چند نمونه از فضای بالای صفحه سایتهای خارجی را هم بررسی میکنیم.
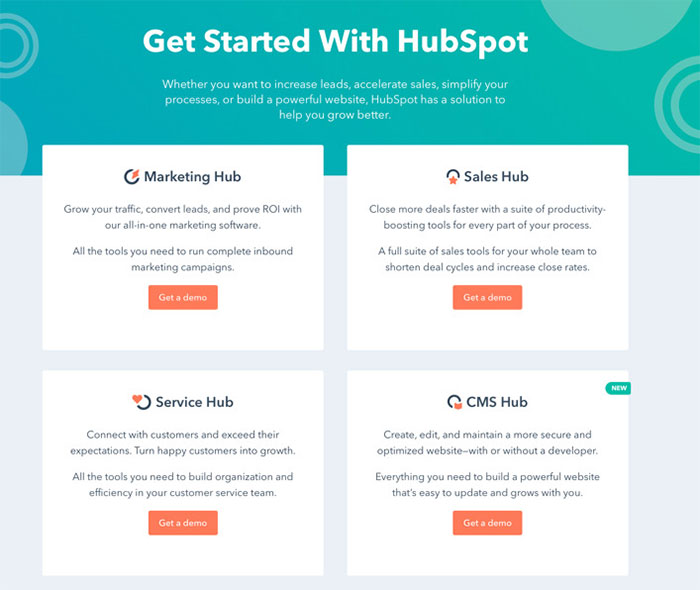
هاب اسپات
عنوانها و تیترهای صفحه اصلی هاب اسپات دقیقا شما را برای شروع کار با این سایت راهنمایی میکنند. این راهنمایی با چهار گزینه دعوت به اقدام انجام شده است. گزینهها با جملاتی ساده و سرراست بیان شدهاند. زیر هر کدام هم یک دکمه قرار دارد که با کلیک بر روی آن دمویی از ویژگی مربوطه نمایش داده میشود.

بیشتر بخوانید: تایتل چیست و چگونه عنوان جذاب بنویسیم؟
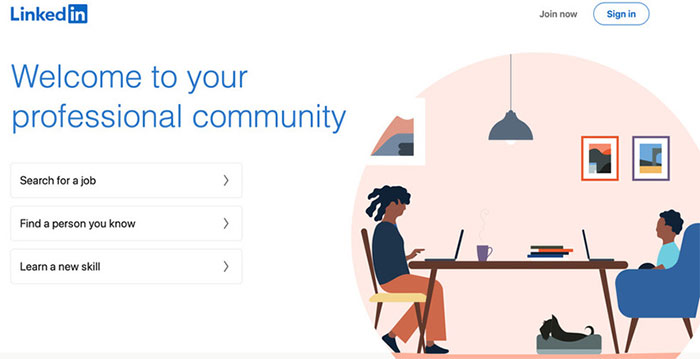
لینکدین
لینکدین همان ابتدا به وضوح بیان کرده که با عضویت در این شبکه چه سرویسهایی دریافت خواهید کرد. در این صفحه گزینههای جستجوی شغل، پیدا کردن یک دوست و یاد گرفتن یک مهارت آورده شده است. همچنین دو دکمه عضویت و ورود هم در بالای سمت راست صفحه قرار دارد. همچنین با استفاده از یک طرح گرافیکی سعی شده کلیتی از فضای لینکدین به تصویر کشیده شود.

تاثیر فضای بالای صفحه بر سئو سایت
واقعیت این است که فضای بالای صفحه جزو فاکتورهای اصلی رتبهبندی گوگل نیست. در نتیجه تاثیر مستقیم بر روی سئو سایت شما ندارد. با این حال تاثیر غیر مستقیم فضای بالای صفحه بر سئوی سایت غیرقابل انکار است. این تاثیر از دو راه انجام می شود:
تاثیر اول آن همان تجربه کاربری است. در صورتی که فضای بالای صفحه سایت شما جذابیت لازم را داشته باشد کاربر ورودی به سایت را نگه میدارد. اما در صورتی که فضای بالای صفحه سایت شما از استاندارد لازم برخوردار نباشد، به احتمال زیاد کاربرانی که از جستجوی گوگل میآیند را فراری میدهد. گوگل روی این موضع حساسیت دارد. در واقع گوگل با محاسبه نرخ پرش کاربران سایت، به آن امتیاز میدهد. وقتی کاربرانی که روی یک نتیجه جستجو کلیک کردهاند در فاصلهای کمتر از 10 ثانیه دوباره به صفحه SERP برمیگردند، گوگل صفحه موردنظر را غیر جذاب یا غیر مرتبط تشخیص میدهد و رتبه آن را کاهش میدهد.
تاثیر دیگر اما حساسیت گوگل بر حجم زیاد تبلیغات در فضای بالای صفحه است. گوگل از سال 2012 شروع به پنالتی کردن صفحات با حجم تبلیغ زیاد کرد. چرا که چنین صفحاتی کاربر را مجبور میکنند برای رسیدن به اطلاعات موردنظرشان در بین تبلیغات زمان و انرژی زیادی را هدر دهند و تجربه کاربری خوبی برای آنها نمیسازند. در این مورد توصیه میشود تعادل بین اطلاعات مورد نیاز کاربر و تبلیغات را برقرار سازید.
البته این قابل درک است که بالای صفحه فضایی بسیار مناسب برای تبلیغات و درآمدزایی سایت است. اما باید توجه داشته باشید در صورتی که تبلیغات، محتوای سایت شما را تحتالشعاع قرار دهد، با افت رتبه و ریزش مخاطب مواجه خواهید شد. در نتیجه امکان درآمدزایی سایت کمتر میشود. حجم زیاد تبلیغات همچنین بر روی Core Web Vitals و نحوه نمایش آن در گوشیهای موبایل هم تاثیر منفی میگذارد. اگر نمی دانید Core Web Vitals چیست کافی است به مقاله جت سئو در این باره مراجعه کنید.
نکته دیگری که باید مدنظر داشته باشید اهمیت محتوای بالای صفحه (First Contentful) برای گوگل است. در گذشته گوگل از روی محتوای بالای صفحه به اطلاعات مهمی از جمله موضوع صفحه دست مییافت. اما امروزه با رشد الگوریتم EEAT یکی از الگوریتمهای هوش مصنوعی گوگل توانایی تشخیص موضوع صفحه از طریق محتوا را پیدا کرده است. با این حال از آنجا که محتوای بالای صفحه در قسمت above the fold نمایش داده میشود، بهتر است به جذابیت این بخش از محتوا توجه بیشتری نشان دهید.
همچنین بخوانید: نحوه کار با PageSpeed Insights
بهینهسازی محتوای بالای صفحه
از آنجا که فضای بالای صفحه میتواند، تاثیر زیادی بر جایگاه سایت شما داشته باشد بهتر است فکری برای بهینهسازی آن داشته باشید. در ادامه روند بهینهسازی محتوای بالای صفحه را مرور میکنیم:
بررسی فضای بالای صفحات مهم سایت
در قدم اول سری به صفحات مهم سایت بزنید و فضای بالای صفحه را بررسی کنید. بهتر است از دید یک کاربر به صفحه سایت خود نگاه کنید و ببینید آیا این قسمت میتواند شما را برای پایین کشیدن صفحه و ادامه کار ترغیب کند؟ یا ترجیح میدهید از سایت خارج شوید؟ همچنین بررسی کنید که محتوای بالای صفحه نشاندهنده موضوع کلی صفحه است یا نه؟ آیا اطلاعات لازم و کافی در ابتدای کار به مخاطب داده شده است؟
بررسی جذابیت ظاهر ATF صفحات مهم سایت
جذابیت ظاهری بالای صفحه هم به اندازه محتوای آن بر جلب توجه مخاطب تاثیر دارد. استفاده از تصاویر، ویدئو یا هر چیز خلاقانه دیگری میتواند کاربر واردشده به سایت را نگه دارد. پس از بررسی محتوای فضای بالای صفحات مهم، یک بار هم جذابیت ظاهری آن را بررسی کنید.
استفاده از ابزارهای آنالیز تجربه کاربری برای بررسی فضای بالای صفحه
در قدم آخر برای آنکه از موثر بودن فضای بالای صفحه در جذب مخاطب مطمئن شوید از ابزارهای آنالیز تجربه کاربری استفاده کنید. نمونه خوبی از این ابزارها LIGHT HOUSE گوگل است. این ابزار میتواند سرعت لود المان صفحه را با جزییات به شما ارائه کند. با این اطلاعات میتوانید فضای بالای صفحه سایت را به لحاظ فنی بررسی کنید. همچنین می توانید ارزیابی کنید که آیا کاربر در زمان کوتاهی به محتوای مورد نیاز خود خواهد رسید یا احتمالا قبل از بارگزاری کامل صفحه آن را ترک میکند؟
بیشتر بخوانید: سئو صفحه اول سایت
جمعبندی
فضای بالای صفحه اگر مهمترین قسمت صفحات سایت نباشد، قطعا از مهمترین قسمتها است. این فضا اولین چیزی است که کاربر با وارد شدن به سایت میبیند. اگر فضای بالای صفحه جذابیت و سودمندی لازم را داشته باشد میتواند کاربر را در سایت نگه داشته و به مشتری تبدیل کند. در غیر این صورت هم کاربر بلافاصله از سایت خارج شده و به صفحه نتایج گوگل برمیگردد. اتفاقی که تاثیری منفی بر سئوی سایت شما میگذارد. در واقع اهمیت دادن به فضای بالای صفحه در سایت نه تنها مشتری بیشتری برای شما میسازد. بلکه جایگاه سایت در نتایج جستجوی گوگل را هم ارتقا میدهد.
اگر به دنبال اطلاع از مشکلات محتوایی و فنی سایتتان هستید ابزار بررسی سئو سایت جت سئو را به شما پیشنهاد می کنیم. این ابزار یک اکستنشن سئو هم دارد که به کمک آن قادر خواهید بود که هر صفحه از وب سایتتان را در کسری از ثانیه تحلیل کنید. اگر هم می خواهید بدانید که رتبه سایت شما بین رقبا به چه صورت است کافی است به صفحه مربوطه در جت سئو مراجعه کنید.








